div内容文本水平居中的方法
导读:本文共641.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 有的涉猎器默许div模式是居中的,有的是靠左的,对div设置内容居中是有重要的。 div形式程度居中代码: text-align:center 残缺的DIV水准居中和div内容程度居中示例代码:<!DOCTYPEhtml><html><head><metahttp-equiv="... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。有的涉猎器默许div模式是居中的,有的是靠左的,对div设置内容居中是有重要的。
div形式程度居中代码: text-align:center
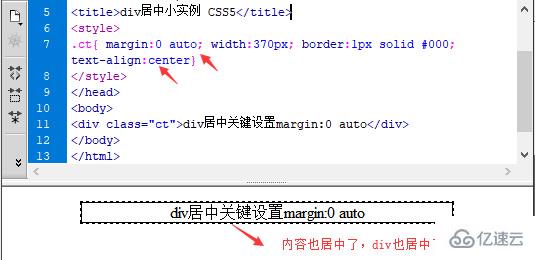
残缺的DIV水准居中和div内容程度居中示例代码:
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>div居中小实例CSS5</title><style>.ct{margin:0auto;width:370px;border:1pxsolid#000;text-align:center}</style></head><body><divclass="ct">div居中症结配置margin:0auto</div></body></html>截图

DIV机关居中与模式居中示例
div内容居中关键代码:text-align:center
div在屏幕中居中枢纽代码:margin:0 auto
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
div内容文本水平居中的方法的详细内容,希望对您有所帮助,信息来源于网络。