div怎么设置下边加边框
导读:本文共434字符,通常情况下阅读需要1分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1、应用单词和值border-bottom:1pxsolid#000 2、残破实例代码<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>www.CSS5.com.cn</title><st... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。1、应用单词和值
border-bottom:1pxsolid#000
2、残破实例代码
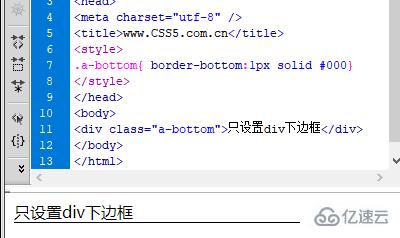
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>www.CSS5.com.cn</title><style>.a-bottom{border-bottom:1pxsolid#000}</style></head><body><divclass="a-bottom">只配置div下边框</div></body></html>3、截图 设置DIV玄色的下边框

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
div怎么设置下边加边框的详细内容,希望对您有所帮助,信息来源于网络。