css怎么设置浮动float让两个div并排显示
导读:本文共532字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: float:left或float:right,靠左和靠右大概让DIV取得默许独占一行属性,所以应用float可让div并排显露。 1、float让div并排显露示例代码<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。float:left或float:right,靠左和靠右大概让DIV取得默许独占一行属性,所以应用float可让div并排显露。
1、float让div并排显露示例代码
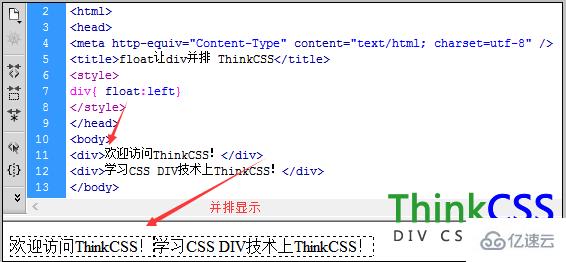
<!DOCTYPEhtml><html><head><metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/><title>float让div并排CSS5</title><style>div{float:left}</style></head><body><div>接待会面CSS5!</div><div>深造CSSDIV技术上CSS5!</div></body></html>2、css float让div并排效果截图

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css怎么设置浮动float让两个div并排显示的详细内容,希望对您有所帮助,信息来源于网络。