如何实现阶梯样式CSS边框
导读:本文共490.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 阶梯样式CSS边框你是否曾经尝试在div周围添加3d样式边框?在我们的元素中添加一些多色深度是非常容易的,我们只需要在CSS中添加一些方块阴影就可以了。让我们测试一下我们的例子!#box{font-family:Arial;font-size:18px;line-height:30px;font-weight:bold;color:white;padding:4... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。阶梯样式CSS边框
你是否曾经尝试在div周围添加3d样式边框?
在我们的元素中添加一些多色深度是非常容易的,我们只需要在CSS中添加一些方块阴影就可以了。
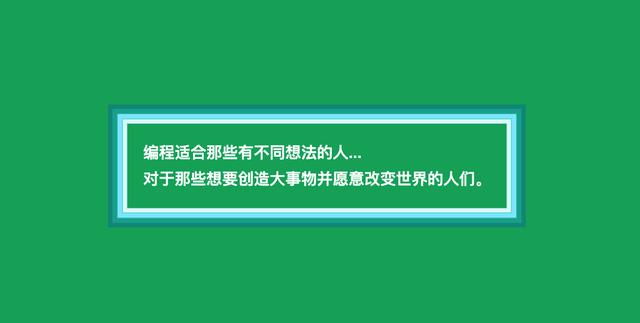
让我们测试一下我们的例子!
#box{font-family:Arial;font-size:18px;line-height:30px;font-weight:bold;color:white;padding:40px;box-shadow:inset#0096880005px,inset#059c8e0001px,inset#0cab9c00010px,inset#1fbdae00011px,inset#8ce9ff00016px,inset#48e4d600017px,inset#e5f9f700021px,inset#bfecf700022px}效果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
如何实现阶梯样式CSS边框的详细内容,希望对您有所帮助,信息来源于网络。