如何只有阴影的CSS边框
导读:本文共417.5字符,通常情况下阅读需要1分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 只有阴影CSS边框有时我们需要在现成的设计中添加边框,但添加更多像素会有些问题,它可能改变元素的位置。现在,我们可以使用围绕元素的框阴影作为边框,看一下代码。#box{font-family:Arial;font-size:18px;line-height:30px;font-weight:bold;color:white;padding:40px;border... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。只有阴影CSS边框
有时我们需要在现成的设计中添加边框,但添加更多像素会有些问题,它可能改变元素的位置。
现在,我们可以使用围绕元素的框阴影作为边框,看一下代码。
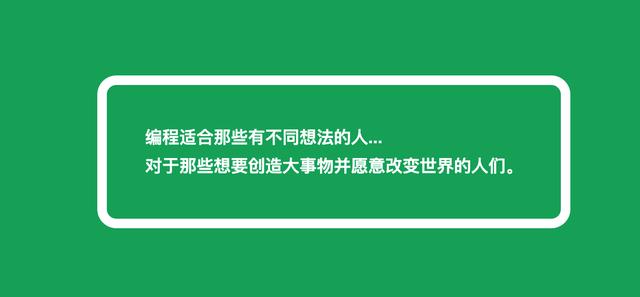
#box{font-family:Arial;font-size:18px;line-height:30px;font-weight:bold;color:white;padding:40px;border-radius:10px;box-shadow:00010pxwhite;}效果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
如何只有阴影的CSS边框的详细内容,希望对您有所帮助,信息来源于网络。