如何实现蛇式CSS边框
导读:本文共482.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 蛇式CSS边框如果我们需要双色超可视边框怎么办?我们可以穿上蛇的衣服,想怎么着色就怎么着色。#box{font-family:Arial;font-size:18px;line-height:30px;font-weight:bold;color:white;padding:15px;border:10pxdashed#FF5722;background:lin... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。蛇式CSS边框
如果我们需要双色超可视边框怎么办?
我们可以穿上蛇的衣服,想怎么着色就怎么着色。
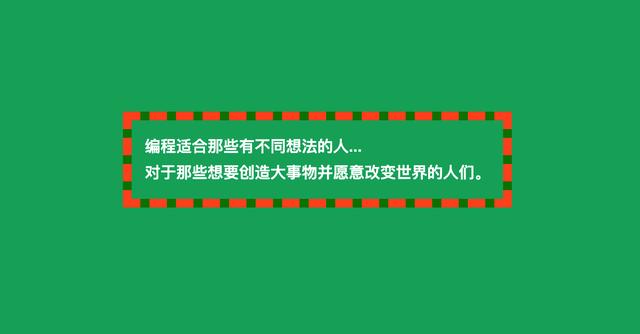
#box{font-family:Arial;font-size:18px;line-height:30px;font-weight:bold;color:white;padding:15px;border:10pxdashed#FF5722;background:linear-gradient(totop,green,10px,transparent10px),linear-gradient(toright,green,10px,transparent10px),linear-gradient(tobottom,green,10px,transparent10px),linear-gradient(toleft,green,10px,transparent10px);background-origin:border-box;}效果如下:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
如何实现蛇式CSS边框的详细内容,希望对您有所帮助,信息来源于网络。