css3字体如何设置阴影
导读:本文共1071字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css中,可以利用“text-shadow”属性给字体设置阴影,该属性用于给文本设置阴影效果,属性值可以设置文本的水平垂直阴影、模糊距离和阴影颜色,语法为“元素{text-shadow:水平阴影 垂直阴影 blur color;}”。本教程操作环境... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在css中,可以利用“text-shadow”属性给字体设置阴影,该属性用于给文本设置阴影效果,属性值可以设置文本的水平垂直阴影、模糊距离和阴影颜色,语法为“元素{text-shadow:水平阴影 垂直阴影 blur color;}”。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3字体怎样设置阴影
在css中,想要设置字体的阴影,可以利用text-shadow属性。
语法如下:
text-shadow:h-shadowv-shadowblurcolor;
text-shadow 属性向文本添加一个或多个阴影。该属性是逗号分隔的阴影列表,每个阴影有两个或三个长度值和一个可选的颜色值进行规定。省略的长度是 0。
属性值如下:

示例如下:
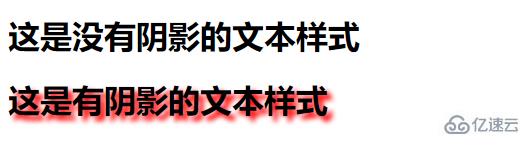
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><style>.wenben{text-shadow:5px5px5px#FF0000;}</style></head><body><h2>这是没有阴影的文本样式</h2><h2class="wenben">这是有阴影的文本样式</h2></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css3字体如何设置阴影的详细内容,希望对您有所帮助,信息来源于网络。