css3如何取消加粗文本样式
导读:本文共1077.5字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css中,可以利用“font-weight”属性取消文本的加粗样式,该属性用于设置文本的粗细大小,当属性的值为“normal”时,就可以取消加粗文本样式,语法为“元素{font-weight:normal;}”。本教程操作环境:windows10系... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在css中,可以利用“font-weight”属性取消文本的加粗样式,该属性用于设置文本的粗细大小,当属性的值为“normal”时,就可以取消加粗文本样式,语法为“元素{font-weight:normal;}”。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3怎样取消加粗文本样式
在css中,想要取消加粗文本,需要经过font-weight属性来取消加粗文本。
font-weight 属性设置文本的粗细。
该属性用于设置显示元素的文本中所用的字体加粗。数字值 400 相当于 关键字 normal,700 等价于 bold。每个数字值对应的字体加粗必须至少与下一个最小数字一样细,而且至少与下一个最大数字一样粗。
属性值如下:

示例如下:
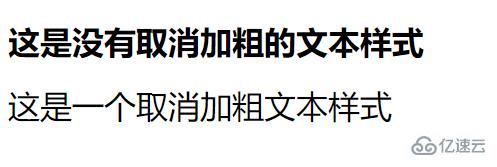
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><metaname="viewport"content="width=device-width,initial-scale=1.0"><metahttp-equiv="X-UA-Compatible"content="ie=edge"><title>Document</title><style>.wenben{font-weight:normal;}</style></head><body><h2>这是没有取消加粗的文本样式</h2><h2class="wenben">这是一个取消加粗文本样式</h2></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css3如何取消加粗文本样式的详细内容,希望对您有所帮助,信息来源于网络。