DIV背景颜色怎么设置
导读:本文共607.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、div标签内直接设置背景颜色<divstyle="background:#000;color:#FFF">背景为黑色</div>DIV标签内设置背景色为黑色,字体颜色为白色div标签内设置背景色截图通过div标签内设置style设置背景色等CSS样式。二、外部css设置div背景色这里为一个对象CSS命名为&quo... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。一、div标签内直接设置背景颜色
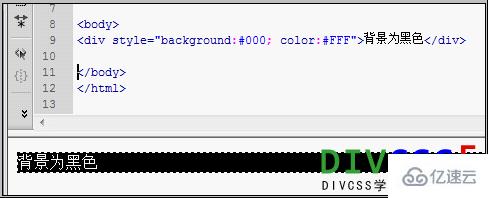
<divstyle="background:#000;color:#FFF">背景为黑色</div>
DIV标签内设置背景色为黑色,字体颜色为白色

div标签内设置背景色截图
通过div标签内设置style设置背景色等CSS样式。
二、外部css设置div背景色
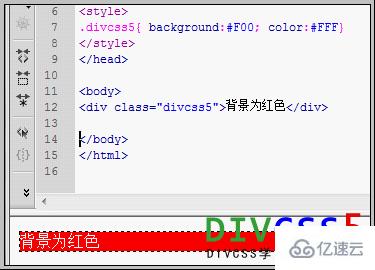
这里为一个对象CSS命名为".",通过建立外部选择器设置DIV对象背景色
CSS代码:
.{background:#F00;color:#FFF}html源代码:
<divclass="">背景色为红色</div>
效果截图:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
DIV背景颜色怎么设置的详细内容,希望对您有所帮助,信息来源于网络。