css怎么设置div自适应高度
导读:本文共1273字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、一定最小高度,内容加多时自适应高度,而内容少时DIV有一定最小高度 - TOP有一DIV盒子,默认高度为200px,当DIV里内容多余并超出限定高度时,DIV自适应高度, 要求使用纯CSS+DIV,不需要JS,兼容火狐浏览器1、回答与解释:_height:200px;/*css注解:仅IE6设别此属性,假定最低高度是200px,设置高度200px,内容超... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。一、一定最小高度,内容加多时自适应高度,而内容少时DIV有一定最小高度 - TOP
有一DIV盒子,默认高度为200px,当DIV里内容多余并超出限定高度时,DIV自适应高度, 要求使用纯CSS+DIV,不需要JS,兼容火狐浏览器
1、回答与解释:
_height:200px;/*css注解:仅IE6设别此属性,假定最低高度是200px,设置高度200px,内容超出后IE6会自动撑高设定高度*/min-height:200px;/*css注释:css最小高度为200px支持所有浏览器,IE6浏览器除外*/
这个设置,ie6,7,8 ,9,10,火狐等都能兼容
2、具体设置代码:
div{_height:200px;min-height:200px/*css注释:两个放置不分前后顺序,兼容所有浏览器*/}3、CSS最小高度与自适应高度并存案例
我们设置2个DIV盒子,最小高度均为200px,当内容较少时DIV盒子的最小高度为200px,当内容比较多超出高度能装下时,DIV盒子自适应高度,为了便于观察与参考分析,我们统一设置宽度为100px,一个黑色1px CSS边框。
CSS代码如下:
div{_height:200px;min-height:200px;border:1pxsolid#000;width:100px}/*css注释:设置最小高度,border边框,宽度*/HTML代码片段:
<div>200高度能装下这点内容,设置最小高度200px</div><div>设置最小高度200px<br/>而内容多,超出200px高度限制,DIV自适应高度<br/><br/>案例占位<br/>案例占位<br/>案例占位<br/>案例占位<br/>案例占位<br/>案例占位<br/>案例占位<br/>案例占位<br/>案例占位<br/>案例占位<br/>案例占位<br/>案例占位<br/>案例占位</div>
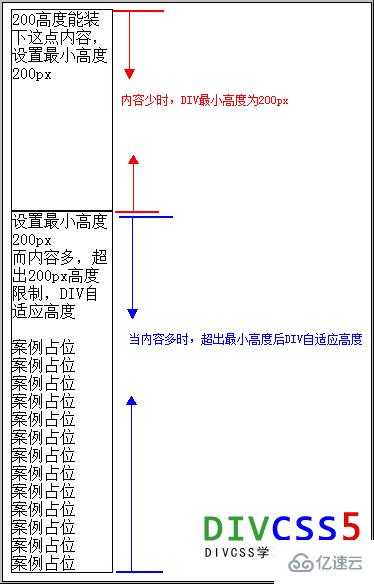
4、在浏览器案例截图

二、CSS默认自适应高度
当我们不对DIV设置固定高度或不设置CSS高度样式,其DIV盒子默认是自适应高度。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css怎么设置div自适应高度的详细内容,希望对您有所帮助,信息来源于网络。