怎么用jQuery ajax实现天气预报
导读:本文共1671字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1<!DOCTYPEhtml>2<htmllang="zh">3<head>4<metacharset="UTF-8">5<title>天气</title>6</head>7<body>8<divid=&qu... ...
音频解说
目录
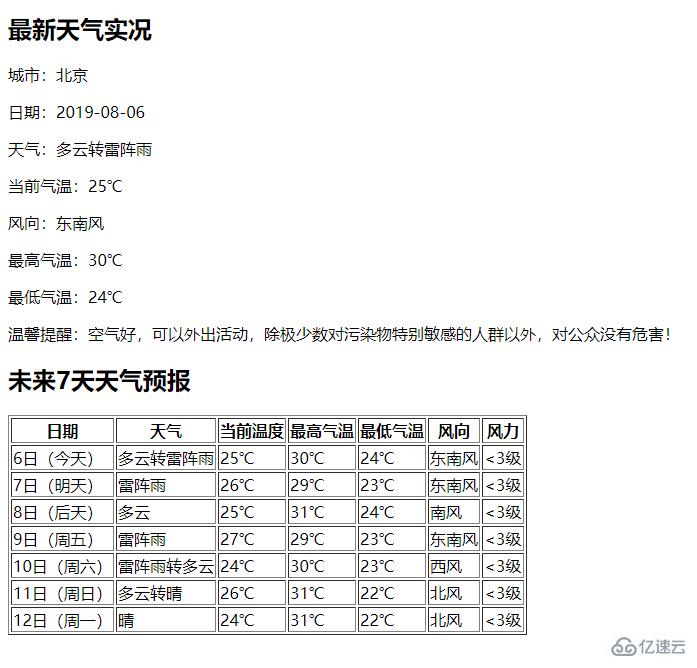
(为您整理了一些要点),点击可以直达。1<!DOCTYPEhtml>2<htmllang="zh">3<head>4<metacharset="UTF-8">5<title>天气</title>6</head>7<body>8<divid="app">9<h3>最新天气实况</h3>10<p>城市:<span></span></p>11<p>日期:<span></span></p>12<p>天气:<span></span></p>13<p>当前气温:<span></span></p>14<p>风向:<span></span></p>15<p>最高气温:<span></span></p>16<p>最低气温:<span></span></p>17<p>温馨提醒:<span></span></p>18<h3>未来7天天气预报</h3>19<tableborder="1"id="detail">20<thead>21<tr>22<th>日期</th>23<th>天气</th>24<th>当前温度</th>25<th>最高气温</th>26<th>最低气温</th>27<th>风向</th>28<th>风力</th>29</tr>30</thead>31<tbody>32</tbody>33</table>34</div>3536<scriptsrc="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>37<script>38$(document).ready(function(){39$.ajax({40url:'https://www.tianqiapi.com/api/?version=v1&appid=1001&appsecret=5578',41type:'get',42data:{43city:"北京"44},45dataType:'json',46error:function(resp,status){47console.log('请求失败:',status,resp);48},49success:function(resp,status){50varwCity=resp.city;51varwDate=resp.data[0].date;52varwWea=resp.data[0].wea;53varwTem=resp.data[0].tem;54varwWin=resp.data[0].win[0];55varwTemMax=resp.data[0].tem1;56varwTemMin=resp.data[0].tem2;57varwAirTips=resp.data[0].air_tips;58$('#appp:nth-child(2)span').html(wCity);59$('#appp:nth-child(3)span').html(wDate);60$('#appp:nth-child(4)span').html(wWea);61$('#appp:nth-child(5)span').html(wTem);62$('#appp:nth-child(6)span').html(wWin);63$('#appp:nth-child(7)span').html(wTemMax);64$('#appp:nth-child(8)span').html(wTemMin);65$('#appp:nth-child(9)span').html(wAirTips);66$("#detailtbody").empty();67for(vari=0;i<7;i++){68varforword_day="<tr><td>"+69resp.data[i].day+"</td><td>"+70resp.data[i].wea+"</td><td>"+71resp.data[i].tem+"</td><td>"+72resp.data[i].tem1+"</td><td>"+73resp.data[i].tem2+"</td><td>"+74resp.data[i].win[0]+"</td><td>"+75resp.data[i].win_speed+"</td>"+76"</tr>";77$("#detailtbody").append(forword_day);78}79}80})81})82</script>83</body>84</html>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
怎么用jQuery ajax实现天气预报的详细内容,希望对您有所帮助,信息来源于网络。