css如何修改行内的样式
导读:本文共392.5字符,通常情况下阅读需要1分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 行内款式也是直接嵌入css代码样式的一种叫法称呼。 看看行内花式长甚么样:<divstyle="color:#F00;font-weight:bold">模式</div><pstyle="color:#090;font-size:16px">内容</p>... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。行内款式也是直接嵌入css代码样式的一种叫法称呼。
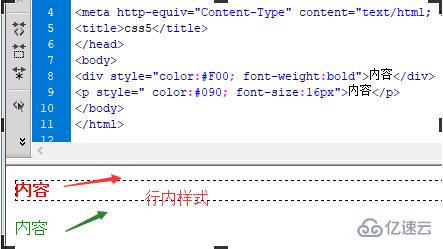
看看行内花式长甚么样:
<divstyle="color:#F00;font-weight:bold">模式</div><pstyle="color:#090;font-size:16px">内容</p>
对div与P直接运用style设置装备摆设css,这便是“行内花式”。

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css如何修改行内的样式的详细内容,希望对您有所帮助,信息来源于网络。