html中<radio>单选按钮控件标签怎么用
导读:本文共884.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: html <radio>单选按钮表单控件radio单选按钮应用截图一、单选按钮控件语法 - TOP<input name="Fruit" type="radio" value="" />使用html input标签,name为自定义,type类型为“radio”的表单,二、r... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。html <radio>单选按钮表单控件

radio单选按钮应用截图
一、单选按钮控件语法 - TOP
<input name="Fruit" type="radio" value="" />
使用html input标签,name为自定义,type类型为“radio”的表单,
二、radio单选按钮语法案例 - TOP
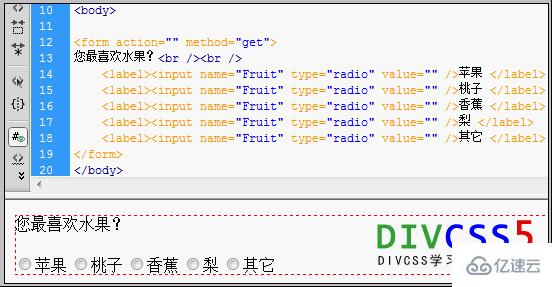
1、html代码片段:
<formaction=""method="get">您最喜欢水果?<br/><br/><label><inputname="Fruit"type="radio"value=""/>苹果</label><label><inputname="Fruit"type="radio"value=""/>桃子</label><label><inputname="Fruit"type="radio"value=""/>香蕉</label><label><inputname="Fruit"type="radio"value=""/>梨</label><label><inputname="Fruit"type="radio"value=""/>其它</label></form>
2、案例截图

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
html中<radio>单选按钮控件标签怎么用的详细内容,希望对您有所帮助,信息来源于网络。