html中<dl> <dt> <dd> 标签元素怎么用
导读:本文共1524.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: html <dl> <dt> <dd>组合标签与使用教程 类似于问题dt列表dd组合,放入dl内。自定义列表标签。dt有点不异为标题,而dd兴许作为平庸列表标签使用。 一、HTML标签语法 dl、dt、dd均不克不及零丁使用,三者一般为以标签组合来使用,就像ul li列表标签一样组合在一块儿使... ...
目录
(为您整理了一些要点),点击可以直达。html <dl> <dt> <dd>组合标签与使用教程
类似于问题dt列表dd组合,放入dl内。自定义列表标签。dt有点不异为标题,而dd兴许作为平庸列表标签使用。
一、HTML标签语法
dl、dt、dd均不克不及零丁使用,三者一般为以标签组合来使用,就像ul li列表标签一样组合在一块儿使用,同时均属于html标签。
1、dl dt dd结构语法
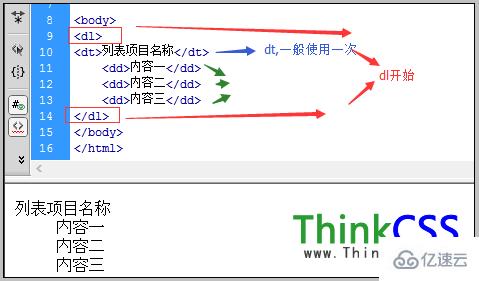
<dl><dt>列表项目称说</dt><dd>形式一</dd><dd>内容二</dd><dd>模式三</dd></dl>
不一定要dl dt dd配合组合着用。

标签组合根蒂语法结构与浏览截图
诚然:
<dl><dt>dt形式</dt><dd>只用一次DD</dd></dl>
只用一次dd也是兴许的。
同时dd内使用ul li标签组合也是允许的。
2、体味
dl dt dd看似比拟繁杂的多个标签,现实上加以了解,dl好比外衣,dt相称于头部,dd为身体,而这个组合是不克不及兼并单独使用的。必须以dl dt dd组合着使用。
二、dl dt dd与CSS
<dl> <dt> <dd>三个标签但凡能够加class与id引入CSS。
如:
<dlclass="aaa"></dl><dlid="bbb"></dl>
<dt class="ccc"></dt> <dt id="ddd"></dt>
<dd class="eee"></dd> <dd id="fff"></dd>
均是梗概的。
3、使用留心 dt内不能使用h2-h7标签,也即是说,dt不克不及放问题标签如h2、h3、h4、h5等
三、dl dt dd应用小示例
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>dldtdd使用小实例CSS5</title><style>dl,dt,dd{margin:0}dl.new-box{border:1pxsolid#F00;width:200px}dl.new-boxdt{font-weight:bold;padding-bottom:10px}</style></head><body><dlclass="new-box"><dt>CSS5栏目</dt><dd><ahref="//www.css5.com.cn/muban/">网页模板</a></dd><dd><ahref="//www.css5.com.cn/html/">HTML</a></dd><dd><ahref="//www.css5.com.cn/css/">CSS属性</a></dd></dl></body></html> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">html中<dl> <dt> <dd> 标签元素怎么用的详细内容,希望对您有所帮助,信息来源于网络。