CSS如何实现图像边框
导读:本文共586.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: CSS图像边框你是否曾经想象过你的元素周围有甜甜圈?现在,你无需过多的编码即可通过纯CSS添加它们。为此,你需要在元素的CSS代码中使用 border-image 属性。让我们看一个例子,还是之前的HTML:<divid="box">编程适合那些有不同想法的人...<br/>对于那些想要创造大事物并愿意改变世界的人们。... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。CSS图像边框
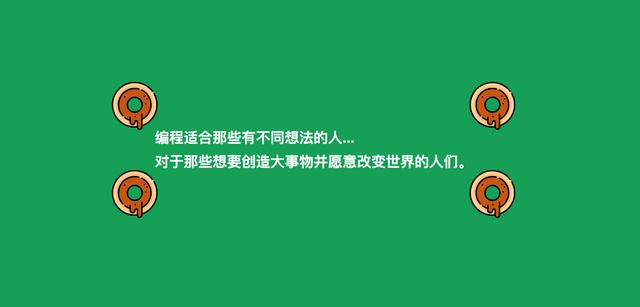
你是否曾经想象过你的元素周围有甜甜圈?
现在,你无需过多的编码即可通过纯CSS添加它们。
为此,你需要在元素的CSS代码中使用 border-image 属性。
让我们看一个例子,还是之前的HTML:
<divid="box">编程适合那些有不同想法的人...<br/>对于那些想要创造大事物并愿意改变世界的人们。</div>
编写CSS:
#box{font-family:Arial;font-size:18px;line-height:30px;font-weight:bold;color:white;border:40pxsolidtransparent;border-image:url(https://image.flaticon.com/icons/svg/648/648787.svg);border-image-slice:100%;border-image-width:60px;padding:15px;}效果如下:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
CSS如何实现图像边框的详细内容,希望对您有所帮助,信息来源于网络。