CSS类选择器如何应用
导读:本文共484字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1、类选择器使用《英文点号》进行标识,后面紧跟类名 2、类名即为HTML元素的class属性值 3、类选择器最大的优势是可以为元素对象定义单独或相同的样式 4、"标签选择器"和"类选择器"共同作用的效果 5、类选择器的高级用法标签.类名{..... ...
音频解说
目录
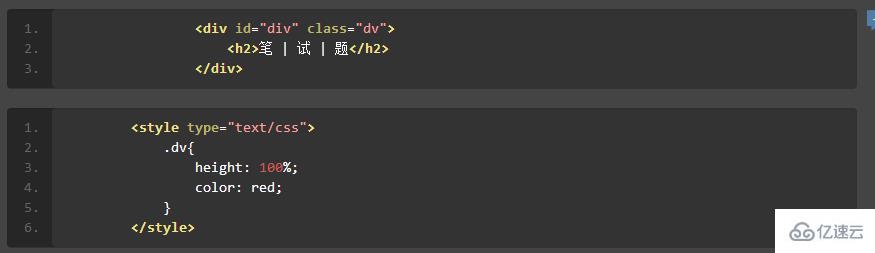
(为您整理了一些要点),点击可以直达。1、类选择器使用《英文点号》进行标识,后面紧跟类名
2、类名即为HTML元素的class属性值
3、类选择器最大的优势是可以为元素对象定义单独或相同的样式

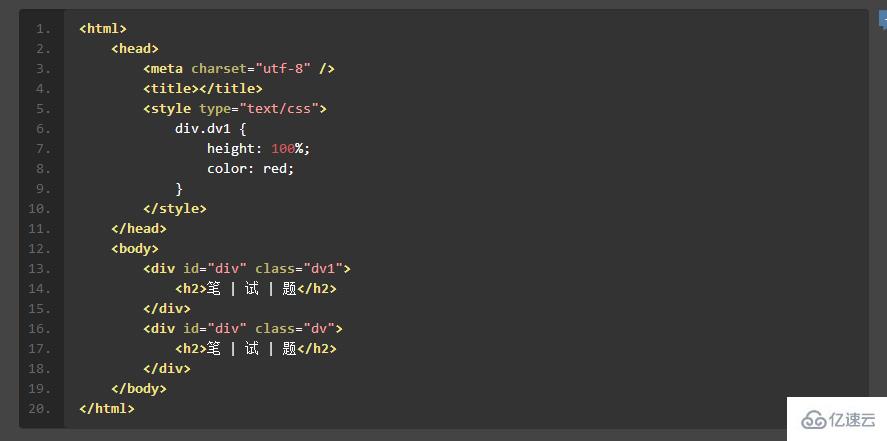
4、"标签选择器"和"类选择器"共同作用的效果
5、类选择器的高级用法标签.类名{....}

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
CSS类选择器如何应用的详细内容,希望对您有所帮助,信息来源于网络。