css3属性选择器如何用
导读:本文共3531.5字符,通常情况下阅读需要12分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 用法:1、选择指定属性元素,语法“元素[属性名]”;2、选择指定属性值的元素,语法“元素[属性名=属性值]”;3、选择指定前缀属性值的元素,语法“元素[属性名^=属性值]”;4、选择指定后缀属性值的元素;5、选择包含指定属性值的元素。本教程操作环境:... ...
目录
(为您整理了一些要点),点击可以直达。
用法:1、选择指定属性元素,语法“元素[属性名]”;2、选择指定属性值的元素,语法“元素[属性名=属性值]”;3、选择指定前缀属性值的元素,语法“元素[属性名^=属性值]”;4、选择指定后缀属性值的元素;5、选择包含指定属性值的元素。
本教程操作环境:windows10系统、CSS3&&HTML5版本、Dell G3电脑。
css3属性选择器的用法是什么
CSS3中使用了很多的属性选择器,通过这些属性选择器,对带有指定属性的 HTML 元素设置样式。可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性。可以根据我们自己的设计来定义元素的样式,制作精美的网页。下面让我们看看有哪些属性选择器~
E[att^=value]
E[att^=value] 属性选择器是指选择名称为E的标签,且该标签定义了att属性,att属性值包含前缀为value的子字符串。需要注意的是E是可以省略的,如果省略则表示可以匹配满足条件的任意标签。例如,div[id^=section]表示匹配包含id属性,且id属性值是以“section”字符串开头的div元素。
E[att$=value]
E[att$=value] 属性选择器是指选择名称为E的标签,且该标签定义了att属性,att属性值包含后缀为value的子字符串。与E[att^=value]选择器一样,E元素可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id$=section]表示匹配包含id属性,且id属性值是以“section”字符串结尾的div元素。
E[att * = value]
E[att * = value]选择器用于选择名称为E的标签,且该标签定义了att属性,att属性值包含value子字符串。该选择器与前两个选择器一样,E元素也可以省略,如果省略则表示可以匹配满足条件的任意元素。例如,div[id * = section]表示匹配包含id属性,且id属性值包含“section”字符串的div元素。
以下用E代表要选择的标签(可以为标签名、类名、id名等);用attr代表属性名;val代表属性值。
E[attr~=“val”]
选中条件:1、标签内有这个属性,属性值只有"val"。2、标签内有这个属性,属性值包含"val","val"值需独立存在。
<body><ptitle="a"></p><p></p><ptitle="bac"></p><ptitle="b-a-c"></p><ptitle="abc"></p><ptitle="cba"></p></body>
为了易于分辨,现将每个p浮动给一个宽、高、背景颜色和边框,并用属性选择器改变其背景颜色来看看效果。
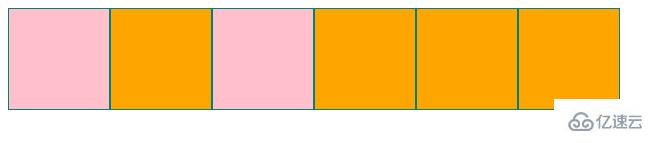
p{ float:left;width:100px;height:100px;background-color:orange;border:1pxsolidteal;}.p[title~="a"]{background-color:pink;}效果图
分析:可以看到第三个p也被选中,因为其属性值有a、b和c三个值,其中有一个值为a满足条件,所以被选中了。
E[attr|=“val”]
选中条件:1、标签内有这个属性,属性值只有"val"。2、标签内有这个属性,以val值开头并且以"-"连接的。
<body><ptitle="a"></p><p></p><ptitle="a_c"></p><ptitle="b-a-c"></p><ptitle="abc"></p><ptitle="a-b"></p></body>
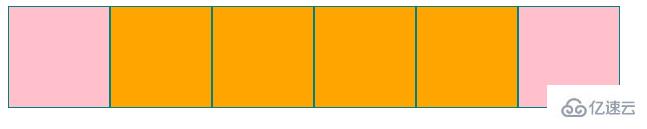
p{width:100px;height:100px;background-color:orange;border:1pxsolidteal;float:left;}p[title|="a"]{background-color:pink;}效果图
分析:被选中的是第一个和最后一个。第三个p以a开头但之后的值不是"-“连接,第四个以”-"连接但不是以a开头,所以没有被选中。
E[attr^=“val”]
选中条件:1、 标签内有这个属性,属性值只有"val"。2、标签内有这个属性,属性值以"val" 开头。
E[attr$=“val”]
选中条件:1、 标签内有这个属性,属性值只有"val"。2、标签内有这个属性,属性值以"val" 结尾。
<ptitle="a"></p><p></p><ptitle="a_c"></p><ptitle="b-a-b"></p><ptitle="bbc"></p><ptitle="a-b"></p>
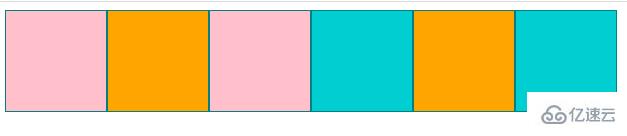
p{width:100px;height:100px;background-color:orange;border:1pxsolidteal;float:left;}p[title^="a"]{background-color:pink;}p[title$="b"]{background-color:darkturquoise;}结果图
分析:第一、三个p值为“a”、“a_c”,他们都是以a开头的值,所以被选中,背景改变为粉色。第四、六个p值为“b-a-b”、“a-b”,他们都是以b结尾的值,所以被选中,背景改为暗宝石绿色。
E[attr*=“val”]
选中条件:1、标签内有这个属性,属性值只有"val"。2、标签内有这个属性,属性值包含"val"
<body><ptitle="a"></p><p></p><ptitle="a_c"></p><ptitle="b-a-b"></p><ptitle="bbc"></p><ptitle="a-b"></p></body>
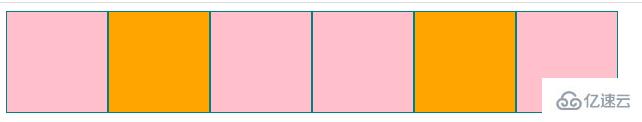
p{width:100px;height:100px;background-color:orange;border:1pxsolidteal;float:left;}p[title*="a"]{background-color:pink;}结果图
分析:除了第二个和第五个p中属性值不包含a,所以没被选中。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css3属性选择器如何用的详细内容,希望对您有所帮助,信息来源于网络。