Vue的Scroll滚动事件触发方式是什么
导读:本文共1833字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: Scroll滚动事件触发切记 当你需要滚动事件触发 千万不要加 overflow-y: auto; 一旦加了 就 全是 0例子去掉 overflow-y: auto;如果你需要把这个页面当做子组件引入 需要加true 因为 ···· 请看最后一张图片 如果不加true 不变成... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。Scroll滚动事件触发
切记 当你需要滚动事件触发 千万不要加 overflow-y: auto; 一旦加了 就 全是 0
例子

去掉 overflow-y: auto;

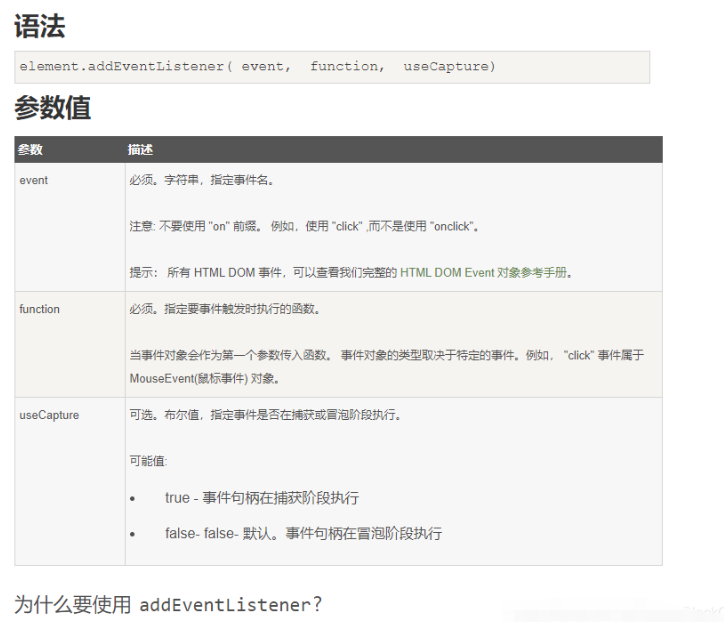
如果你需要把这个页面当做子组件引入 需要加true 因为 ···· 请看最后一张图片 如果不加true 不变成捕获事件 则无法成功引用
<template><divclass="totop"><divclass="btnTop"v-if="btnFlag"@click="backTop()"><van-iconname="arrow-up"size="40"color="#CF9B6B"class="imga"/></div></div></template>
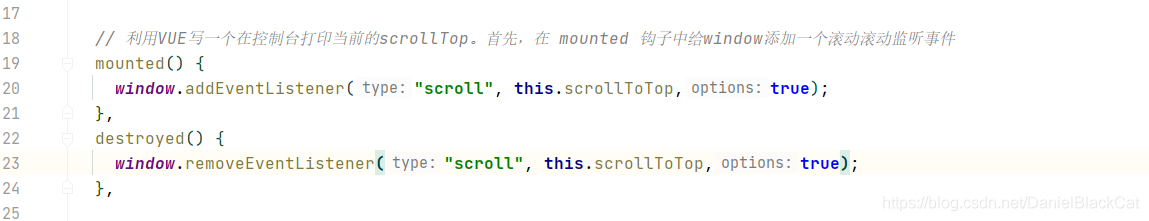
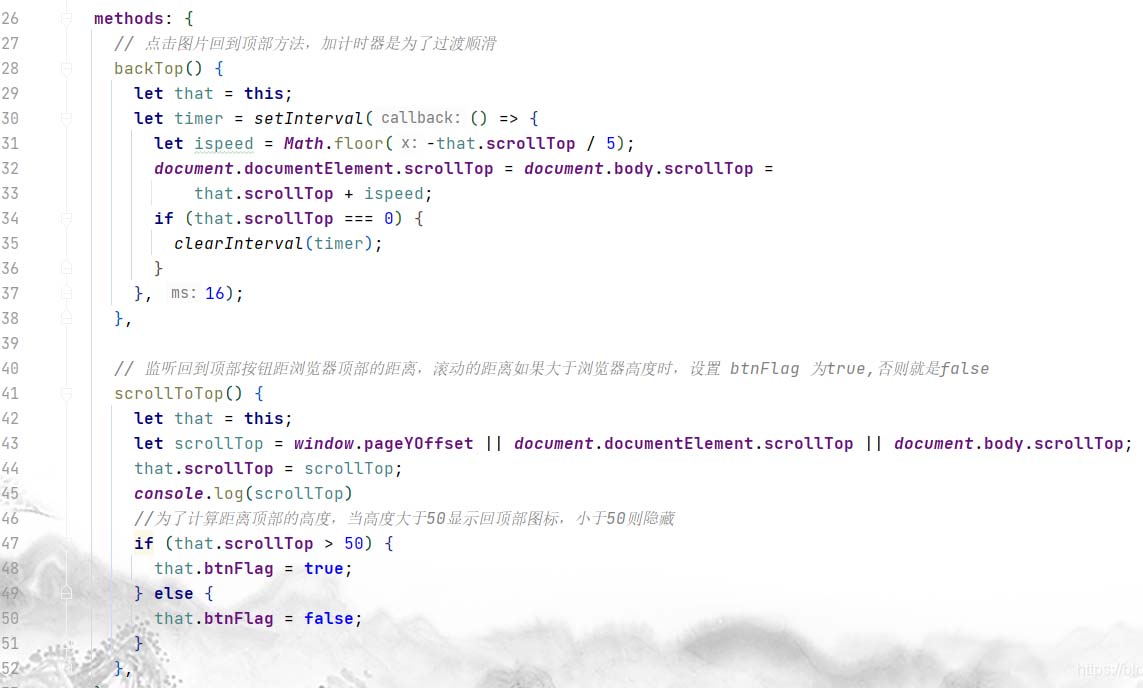
<script>exportdefault{name:"totop",data(){return{btnFlag:false,};},//利用VUE写一个在控制台打印当前的scrollTop。首先,在mounted钩子中给window添加一个滚动滚动监听事件mounted(){window.addEventListener("scroll",this.scrollToTop,true);//如果你需要把这个页面当做子组件引入需要加true因为····请看最后一张图片},destroyed(){window.removeEventListener("scroll",this.scrollToTop,true);},methods:{//点击图片回到顶部方法,加计时器是为了过渡顺滑backTop(){letthat=this;lettimer=setInterval(()=>{letispeed=Math.floor(-that.scrollTop/5);document.documentElement.scrollTop=document.body.scrollTop=that.scrollTop+ispeed;if(that.scrollTop===0){clearInterval(timer);}},16);},//监听回到顶部按钮距浏览器顶部的距离,滚动的距离如果大于浏览器高度时,设置btnFlag为true,否则就是falsescrollToTop(){letthat=this;letscrollTop=window.pageYOffset||document.documentElement.scrollTop||document.body.scrollTop;that.scrollTop=scrollTop;console.log(scrollTop)//为了计算距离顶部的高度,当高度大于50显示回顶部图标,小于50则隐藏if(that.scrollTop>50){that.btnFlag=true;}else{that.btnFlag=false;}},},};</script><stylelang="scss"scoped>.totop{position:fixed;right:40px;bottom:60px;width:50px;height:50px;padding:10px;cursor:pointer;}.imga{position:relative;top:-20px;left:15px;text-align:center;line-height:50px;border:3pxsolid#CF9B6B;width:50px;height:50px;border-radius:50%;}</style>


监听Scroll事件无效
1.监听的dom元素设定高度,子元素的内容要超过容器的高度
2.设定overflow为:auto/scroll,默认值为visible,无法触发
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
Vue的Scroll滚动事件触发方式是什么的详细内容,希望对您有所帮助,信息来源于网络。