QT如何利用QPainter绘制三维饼状图
导读:本文共1666字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、项目介绍本文介绍利用QPainter实现三维饼状图的绘制,由于Qt中没有三维饼状图的绘制组件,因此只能自行绘制。二、项目基本配置新建一个Qt案例,项目名称为“PieTest”,基类选择“QWidget”,取消选中创建UI界面复选框,完成项目创建。三、UI界面设置无UI界面四、主程序实现4.1 widget.h头文件头文件中只需声明paintEvent函数:p... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。一、项目介绍
本文介绍利用QPainter实现三维饼状图的绘制,由于Qt中没有三维饼状图的绘制组件,因此只能自行绘制。
二、项目基本配置
新建一个Qt案例,项目名称为“PieTest”,基类选择“QWidget”,取消选中创建UI界面复选框,完成项目创建。
三、UI界面设置
无UI界面
四、主程序实现
4.1 widget.h头文件
头文件中只需声明paintEvent函数:
private:voidpaintEvent(QPaintEvent*e);
4.2 widget.cpp源文件
paintEvent函数定义如下:
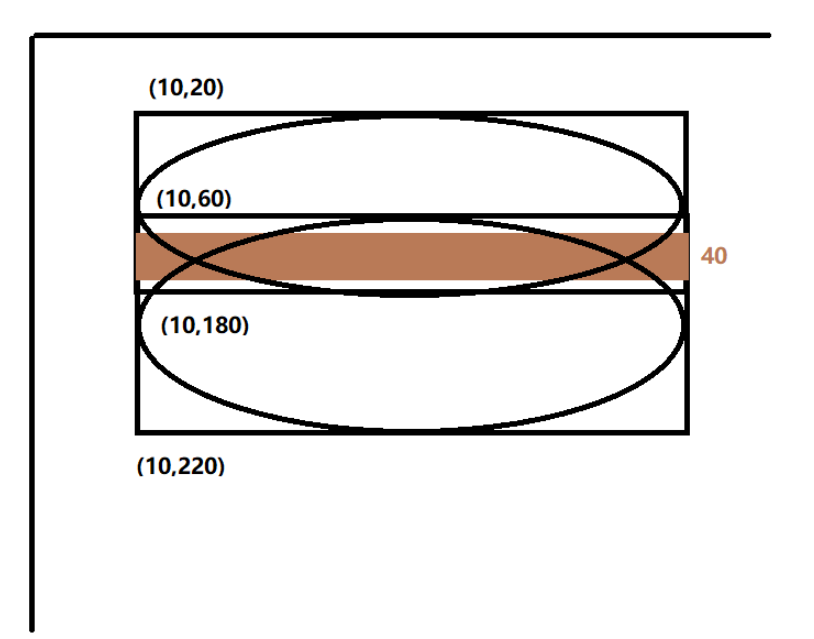
voidWidget::paintEvent(QPaintEvent*e){intstart=240;//定义起始角度intang=30;//定义角度范围QPainterpainter(this);//去除画笔painter.setPen(Qt::NoPen);//设置反锯齿painter.setRenderHint(QPainter::Antialiasing);//三维饼状图//顶层圆面QRectFrect_top(10.0,20.0,280.0,160.0);//底层圆面(宽高相同,y在顶层圆面下方40处)QRectFrect_bottom(10.0,60.0,280.0,160.0);//中间矩形QRectFrect_midd(10.0,100.0,280.0,40.0);//扇形起始角度intstartAngle=start*16;//从230度//扇形覆盖范围intspanAngle=ang*16;painter.setBrush(QColor(97,35,35,255));//饼状图高度颜色//绘制底层圆面painter.drawEllipse(rect_bottom);//绘制中间矩形painter.drawRect(rect_midd);painter.setBrush(QColor(Qt::darkYellow));//饼状图占比高度颜色//绘制底层扇形painter.drawPie(rect_bottom,startAngle,spanAngle);//扇形的弦与弧的交点doublepi=3.1415926;doubledx1=rect_top.width()*0.5*cos(start*pi/180);doubledy1=rect_top.height()*0.5*sin(start*pi/180);doubledx2=rect_top.width()*0.5*cos((start+ang)*pi/180);doubledy2=rect_top.height()*0.5*sin((start+ang)*pi/180);//求交点的坐标值QPointFposBackCenter=QPointF(rect_top.center());doubledX1=posBackCenter.x()+dx1+0.5;doubledY1=posBackCenter.y()-dy1+0.5;doubledX2=posBackCenter.x()+dx2+0.5;doubledY2=posBackCenter.y()-dy2+0.5;//记录交点QPointFtopLeft=QPointF(dX1,dY1);QPointFbottomRight=QPointF(dX2,dY2)+QPointF(0,40);QPointFbottomLeft=topLeft+QPointF(0,40);painter.setBrush(QColor(Qt::darkYellow));//绘制连接扇形的区域QPolygonFpath;path<<topLeft<<QPointF(dX2,dY2)<<bottomRight<<bottomLeft;painter.drawPolygon(path);//绘制顶层圆面painter.setBrush(QColor(156,56,56,255));painter.drawEllipse(rect_top);//绘制顶层扇形painter.setBrush(QColor(Qt::yellow));painter.drawPie(rect_top,startAngle,spanAngle);QWidget::paintEvent(e);}其部分示意为:

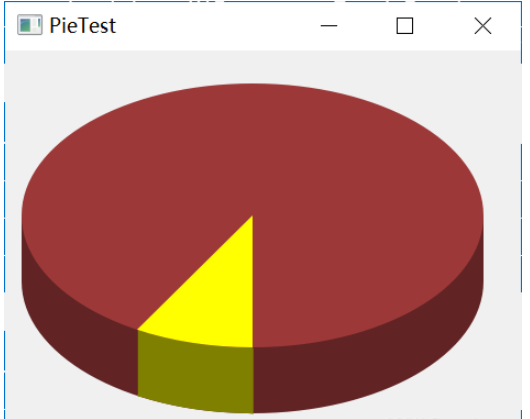
五、效果演示
完整效果如下:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
QT如何利用QPainter绘制三维饼状图的详细内容,希望对您有所帮助,信息来源于网络。