如何用Vue实现导入Excel功能
导读:本文共3391.5字符,通常情况下阅读需要11分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要:本文小编为大家详细介绍“如何用Vue实现导入Excel功能”,内容详细,步骤清晰,细节处理妥当,希望这篇“如何用Vue实现导入Excel功能”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。1.前端主导实现步骤第一步,点击页面上的导入按钮,读入Excel文件利用插件完成。第二步,按照后端的要求对数据格式加工,转成他们需要的格式需要自己写逻辑。第三步,通过后端接口,将数据通过... ...
目录
(为您整理了一些要点),点击可以直达。本文小编为大家详细介绍“如何用Vue实现导入Excel功能”,内容详细,步骤清晰,细节处理妥当,希望这篇“如何用Vue实现导入Excel功能”文章能帮助大家解决疑惑,下面跟着小编的思路慢慢深入,一起来学习新知识吧。
1.前端主导实现步骤
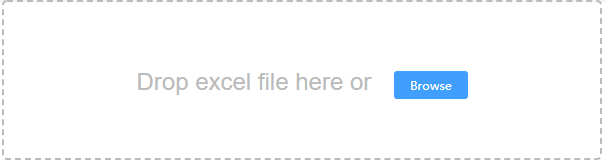
第一步,点击页面上的导入按钮,读入Excel文件
利用插件完成。
第二步,按照后端的要求对数据格式加工,转成他们需要的格式
需要自己写逻辑。
第三步,通过后端接口,将数据通过ajax发回去
调接口,常规操作。
简而言之:前端读excel文件,修改文件格式,调接口
2.实现读入Excel文件
注:此步骤就可实现前端导入功能。如对修改格式有兴趣,可以继续看第三步。
概括:复制代码到自己的文件夹下,下载必需的插件。
2.1 使用的是elementUI提供的vue-admin-element中的上传方法(百度仓库克隆方式,官网也有)
2.2 下载包 npm install xlsx -S (默认现在已经完成2.1步骤了)
2.3引入UploadExcel组件并注册为全局(去找UploadExcel这个文件,复制一下,封装组件不必多说)
不会注册全局组件参考下面代码:(你乐意在main.js里头搞也行,这里我就按可维护性高搞)
importPageToolsfrom"./PageTools"importUploadExcelfrom"./UploadExcel"exportdefault{//插件的初始化,插件给你提供的全局的功能,都可以在这里配置install(Vue){//进行组件的全局注册Vue.component("PageTools",PageTools)//注册工具栏组件Vue.component("UploadExcel",UploadExcel)//注册导入excel组件}}2.4 引入组件,使用组件,配置路由,设置点击回调函数(不必多说)
2.5 测试效果
浏览器手动输入你设置的路由地址,页面跳转过去

小结:1.最重要的就是去复制,然后下载必要插件
2.引入UploadExcel组件(作用是导入Excel文件)是必须的,但是注册全局不是必须的,看心情
3. 导入组件,给他注册回调函数,他里面的两个参数是必须的,可以参考人家源代码,更易理解
4.excel导入插件本质:把excel经过分析转换成js能够识别的常规数据,拿到数据我们可以进行任何操作
3.对数据进行加工
注:此步骤其实考验的是对JavaScript的运用,可惜这个对我没难度,相信很久之后也是。
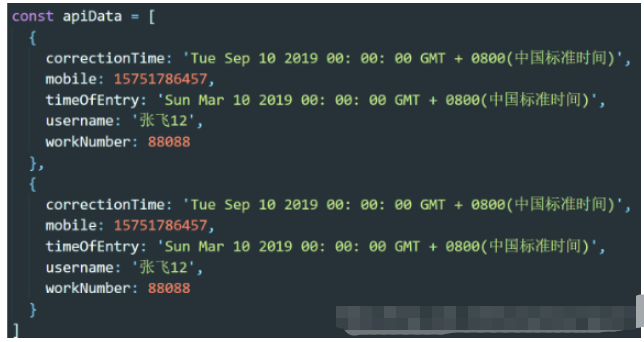
3.1 后端要求的格式:

3.2 我们要处理的内容:
字段中文转英文。excel中读入的是
姓名,而后端需要的是username日期处理。从excel中读入的时间是一个number值,而后端需要的是标准日期。
3.3 单独封装一个处理函数:
/***resultsexcel表格的内容//[{"姓名":"小张","手机号":"13712345678"},{.....}]//目标//[{"username":"小张","mobile":"13712345678"},{.....}]*/transExcel(results){constuserRelations={"入职日期":"timeOfEntry","手机号":"mobile","姓名":"username","转正日期":"correctionTime","工号":"workNumber","部门":"departmentName","聘用形式":"formOfEmployment"}returnresults.map(item=>{constobj={}//1.取出这个对象所有的属性名:["姓名",‘手机号"]//2.遍历这个数组,通过中文名去userRelations找对应英文名,保存值constzhKeys=Object.keys(item)zhKeys.forEach(zhKey=>{constenKey=userRelations[zhKey]//如果是时间格式,就要做转换if(enKey==="correctionTime"||enKey==="timeOfEntry"){obj[enKey]=newDate(formatExcelDate(item[zhKey]))}else{obj[enKey]=item[zhKey]}})returnobj})}handleSuccess({results,header}){console.log("从当前excel文件中读出的内容是",results)//results:[{入职日期:44502,姓名:xxxx}]//目标://results:[{timeOfEntry:44502,username:xxxx}]//处理从excel中读入的格式constarr=this.transExcel(results)console.log("转换之后的格式是",arr)})3.4 日期处理函数:
//把excel文件中的日期格式的内容转回成标准时间//https://blog.csdn.net/qq_15054679/article/details/107712966exportfunctionformatExcelDate(numb,format="/"){consttime=newDate((numb-25567)*24*3600000-5*60*1000-43*1000-24*3600000-8*3600000)time.setYear(time.getFullYear())constyear=time.getFullYear()+""constmonth=time.getMonth()+1+""constdate=time.getDate()+""if(format&&format.length===1){returnyear+format+month+format+date}returnyear+(month<10?"0"+month:month)+(date<10?"0"+date:date)}4.调接口,发请求,在页面中使用
import{importEmployee}from"@/api/employees"exportdefault{name:"Import",methods:{asynchandleSuccess({results,header}){try{console.log("从当前excel文件中读出的内容是",results)//results:[{入职日期:44502,姓名:xxxx}]//目标://results:[{timeOfEntry:44502,username:xxxx}]constarr=this.transExcel(results)console.log("转换之后的格式是",arr)//调用上传的接口,constrs=awaitimportEmployee(arr)console.log("调用上传的接口",rs)//上传成功之后,回去刚才的页面this.$router.back()this.$message.success("操作成功")}catch(err){this.$message.error(err.message)}}}读到这里,这篇“如何用Vue实现导入Excel功能”文章已经介绍完毕,想要掌握这篇文章的知识点还需要大家自己动手实践使用过才能领会,如果想了解更多相关内容的文章,欢迎关注亿速云行业资讯频道。
如何用Vue实现导入Excel功能的详细内容,希望对您有所帮助,信息来源于网络。