怎么在html中设置必填项
导读:本文共993字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: HTML5引入的必填项required属性required 属性规定必需在提交之前填写输入字段。如果使用该属性,则字段是必填(或必选)的。语法:<inputrequired="required">特点:适用于<input>标签的以下类型:text,search,url,telephone,email,password,... ...
目录
(为您整理了一些要点),点击可以直达。HTML5引入的必填项
required属性
required 属性规定必需在提交之前填写输入字段。
如果使用该属性,则字段是必填(或必选)的。
语法:
<inputrequired="required">
特点:
适用于<input>标签的以下类型:text,search,url,telephone,email,password,date pickers,number,checkbox,radio以及file。
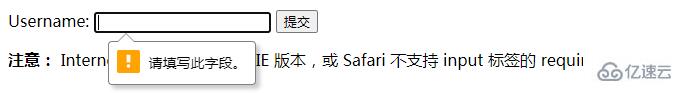
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>required属性</title></head><body><formaction="demo-form.php">Username:<inputtype="text"name="usrname"required/><inputtype="submit"/></form><p><strong>注意:</strong>InternetExplorer9及更早IE版本,或Safari不支持input标签的required属性。</p></body></html>
效果:

扩展:
form表单提交-忽略表单验证(form表单的novalidate属性)
novalidate 属性规定当提交表单时不对其进行验证。
如果使用该属性,则表单不会验证表单的输入。
注释:novalidate 属性适用于:<form>,以及以下类型的 <input> 标签:text, search, url, telephone, email, password, date pickers, range 以及 color。
语法:
<formnovalidate="novalidate">
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">怎么在html中设置必填项的详细内容,希望对您有所帮助,信息来源于网络。