vue中如何让函数只执行一次
导读:本文共759.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: vue让函数只执行一次定义标记变量data(){return{firstPlayFlag:true,//第一次播放标记}}应用if(this.firstPlayFlag){//执行函数this.firstPlayFlag=false}else{}若设计到路由切换,赋值被改变,可考虑引入全局变量控制定义全局变量应用并改变全局变量的值vue定时执行... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。vue让函数只执行一次
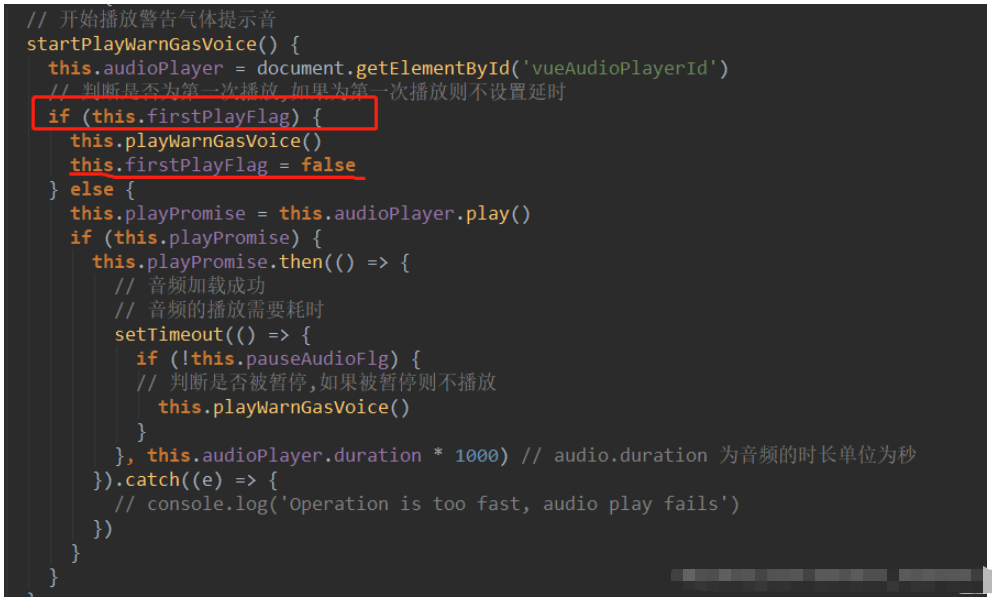
定义标记变量
data(){return{firstPlayFlag:true,//第一次播放标记}}应用

if(this.firstPlayFlag){//执行函数this.firstPlayFlag=false}else{}若设计到路由切换,赋值被改变,可考虑引入全局变量控制
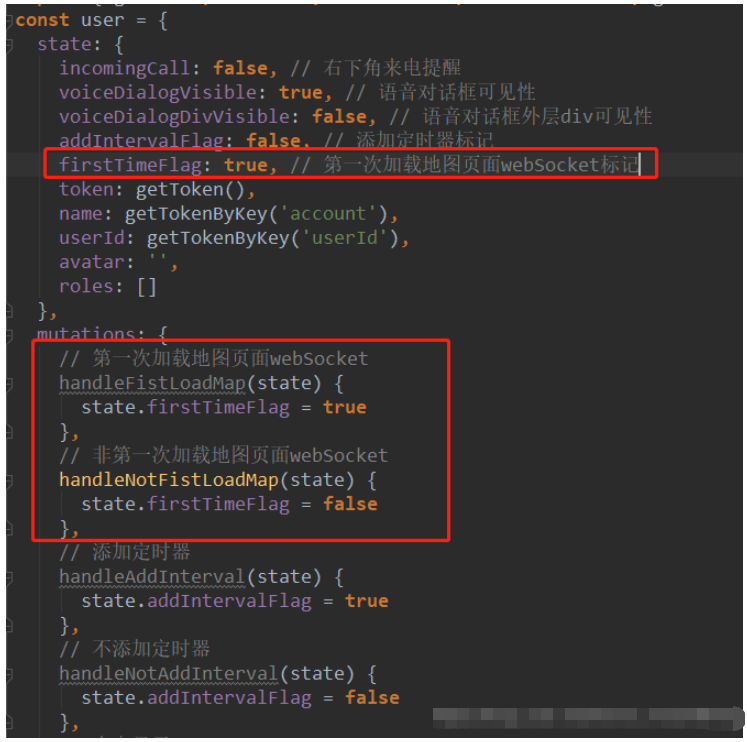
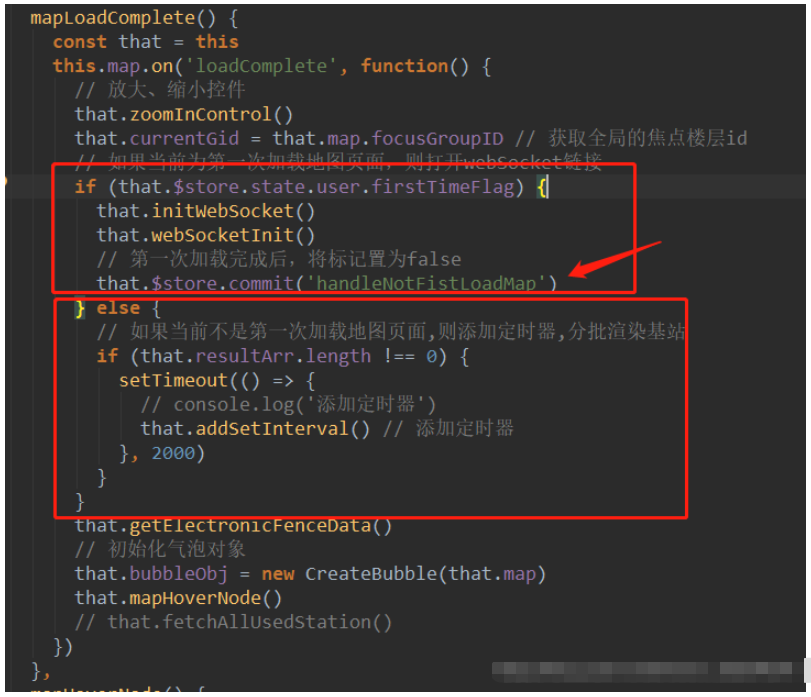
定义全局变量

应用并改变全局变量的值

vue定时执行函数方法
内部方法setInterval(函数,定时时间)
5000是5秒,每5秒调一次接口
methods:{//测试函数testHtml(){console.log("测试")},mounted(){//定时任务方法this.$nextTick(()=>{setInterval(this.testHtml,5000);});}, </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue中如何让函数只执行一次的详细内容,希望对您有所帮助,信息来源于网络。