微信小程序教程系列之页面跳转和参数传递(6)
导读:本文共2556字符,通常情况下阅读需要9分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 关于页面的跳转,微信小程序提供了3种方法:方法一:使用API wx.navigateTo()函数示例:首先先新建一个test页面如何新建页面?请到先阅读下面教程微信小程序的新建页面 —— 微信小程序教程系列(4)index.wxml:在index.wxml新建一个button组件,并使用bindtap事件绑定一个函数index.j... ...
目录
(为您整理了一些要点),点击可以直达。关于页面的跳转,微信小程序提供了3种方法:
方法一:
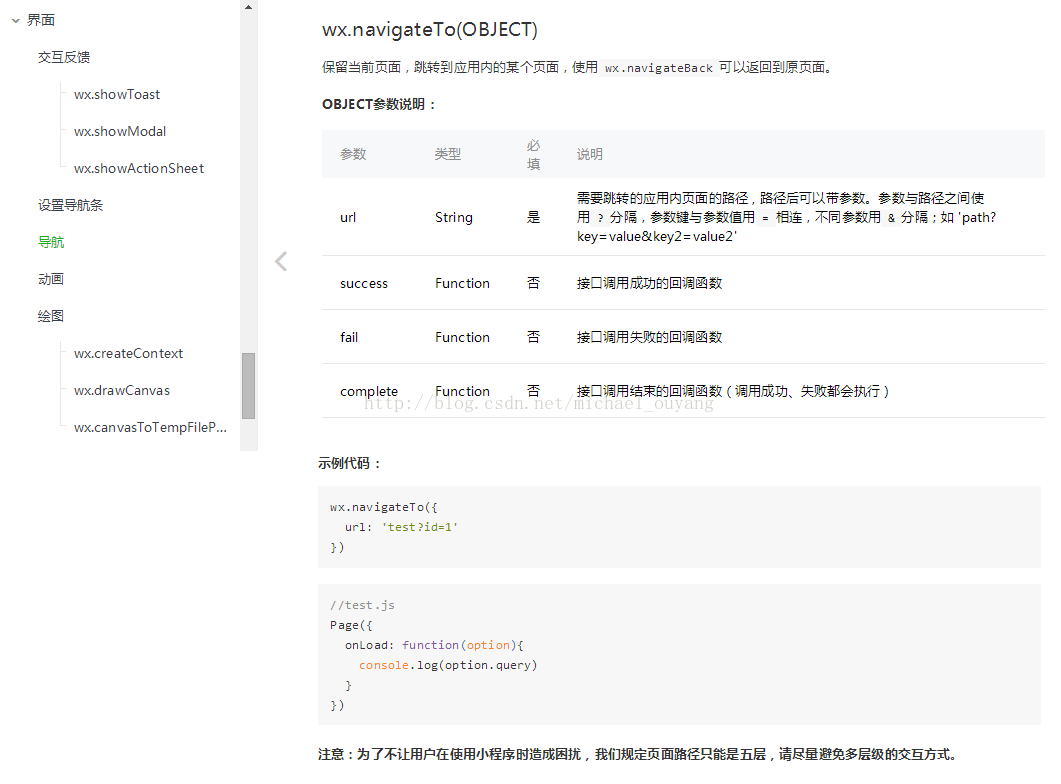
使用API wx.navigateTo()函数

示例:
首先先新建一个test页面
如何新建页面?
请到先阅读下面教程
微信小程序的新建页面 —— 微信小程序教程系列(4)
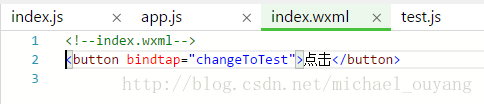
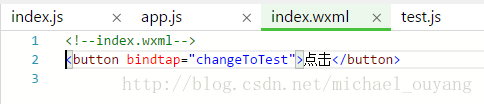
index.wxml:
在index.wxml新建一个button组件,并使用bindtap事件绑定一个函数

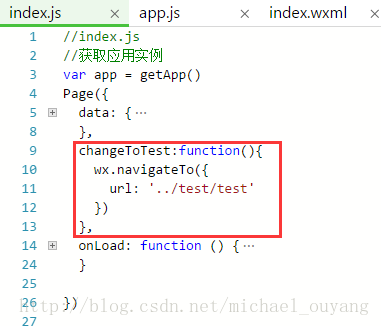
index.js:
在index.js中的Page函数内部,添加changeToTest 函数,函数里面使用wx.navigateTo,写上需要跳转的页面,里面传入的是一个对象,对象内使用url属性,对应的就是需要跳转的页面的路径(注意:这是接收的是一个相对路径,并且页面不需要使用.wxml后缀)

运行:

方法二:
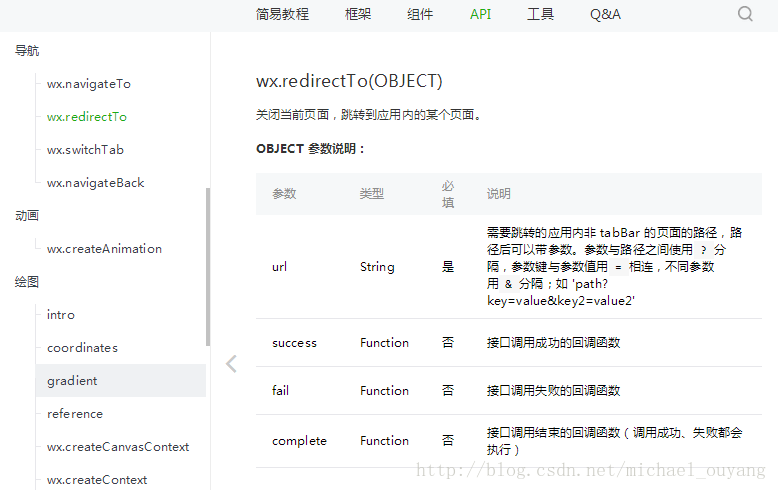
使用API wx.redirectTo()函数

示例:
首先先新建一个test页面
如何新建页面?
请到先阅读下面教程
微信小程序的新建页面 —— 微信小程序教程系列(4)
index.wxml:
在index.wxml新建一个button组件,并使用bindtap事件绑定一个函数

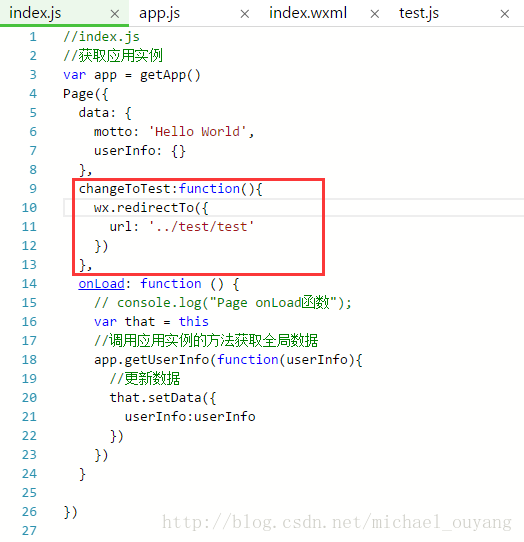
index.js:

运行:

备注:
wx.navigateTo()和wx.redirectTo()的区别:
wx.navigateTo()是保留当前页面,跳转到某个页面,跳转页面后可以返回上一页。
wx.redirectTo()是关闭当前页面,跳转到某个页面,跳转页面后不能返回上一页。
方法三:
使用组件<navigator>
示例:
首先先新建一个test页面
如何新建页面?
请到先阅读下面教程
微信小程序的新建页面 —— 微信小程序教程系列(4)
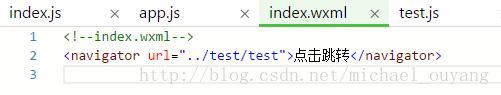
index.wxml:
在index.wxml页面添加一个<navigator>元素,在元素里面使用属性url就可以

运行:

跳转的数据传递
以wx.navigateTo为例:
上面讲述,wx.navigateTo传入的url是跳转的页面(使用相对路径)
wx.navigateTo({ url:"pages/home/home"});那么参数传递至下一页面,则只需要在路径后面,添加?问号,?后面接的是参数,以key-value的方式。
这里传了个value为2的参数
wx.navigateTo({ url:"pages/home/home?type=2"});然后在home.js中的onLoad()函数中得到值:option.type就可以得到了,如下:
onLoad: function (option) { this.setData({ type:option.type, }); console.log(option.type);}以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">微信小程序教程系列之页面跳转和参数传递(6)的详细内容,希望对您有所帮助,信息来源于网络。