在Vue中使用Compass的注意事项有哪些
导读:本文共1140字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 写作动机拖了蛮久的,总算下定决心要给自己写一个个人网站,不仅要看起来狂拽酷炫,技术也要OK,所以趁此机会也将自己不熟悉的技术拿来锻炼一下。网站打算用Vue来作为前端框架,Css用Sass来写。但是尚未正式开始就突然想到,既然Sass有Compass这么有力的工具不用岂不是步子迈小了,然而找了一轮发现都是说怎样在Vue项目中使用Sass而没有Compass的解决方... ...
目录
(为您整理了一些要点),点击可以直达。写作动机
拖了蛮久的,总算下定决心要给自己写一个个人网站,不仅要看起来狂拽酷炫,技术也要OK,所以趁此机会也将自己不熟悉的技术拿来锻炼一下。网站打算用Vue来作为前端框架,Css用Sass来写。但是尚未正式开始就突然想到,既然Sass有Compass这么有力的工具不用岂不是步子迈小了,然而找了一轮发现都是说怎样在Vue项目中使用Sass而没有Compass的解决方案。但是这么放弃一个强大的工具练习不了又不甘心,于是各种继续搜索和尝试后总算是成功在项目中用上了Compass,然后屁颠的就来分享了,如果能帮到有这个需求猿,那也是极好的了。闲话不多说,开始撸代码,最后我会将这个Demo放到GitHub( ̄▽ ̄)~*
用vue-cli建个项目
vueinitwebpackcompass-demo//撸个烧烤架npminstallnormalize.cssaxiosvuex--save//撒上一些调味料npminstallnode-sasssass-loadermockjs--save-dev//刷上一些酱汁npminstallcompass-mixins--save-dev//把佐料在烧烤架上准备好后放上嫩肉
修改配置
修改build/util.js
...exports.cssLoaders=function(options){...return{...//将sass和scss修改为如下sass:generateLoaders('sass',{indentedSyntax:true,includePaths:[path.resolve(dirname,'../node_modules/compass-mixins/lib')]}),scss:generateLoaders('sass',{includePaths:[path.resolve(dirname,'../node_modules/compass-mixins/lib')]}),...}}...就这么简单
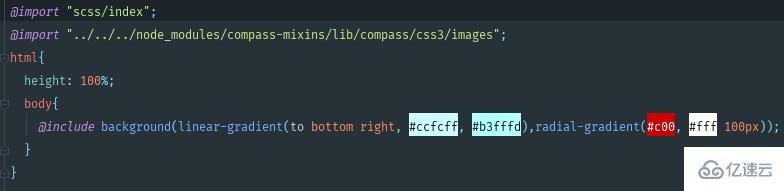
*.sass文件中

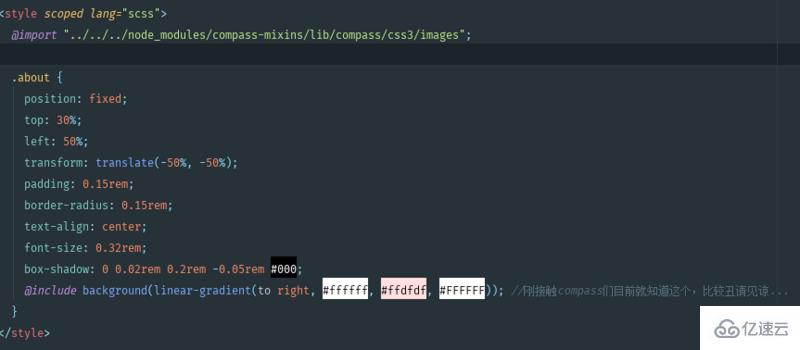
*.vue文件中

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">在Vue中使用Compass的注意事项有哪些的详细内容,希望对您有所帮助,信息来源于网络。