vue利用 select 如何实现获取value和lable
导读:本文共973字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: select控件代码 <FormItem label="物资类型:" prop="supplyType"> <Select v-model="detailData.supplyType" :label-in-value="true" placeholder=&qu... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。select控件代码
<FormItem label="物资类型:" prop="supplyType"> <Select v-model="detailData.supplyType" :label-in-value="true" placeholder="请选择物资类型" @on-change="getVendorId"> <Option v-for="item in supplyTypeList" :value="item.id" :key="item.id" :lable="item.dictionaryName">{{ item.dictionaryName }} </Option> </Select> </FormItem>change事件
getVendorId: function (val) { let that = this; that.detailData.supplyType=val.value;//获取label that.detailData.supplyTypeName=val.label;//获取value},下拉组件绑定数据源
supplyTypeList[ { "id": 45, "dictionaryName": "办公用品", "dictionaryCode": "nofficeSupplies" } ]补充知识:vue选择器select获取选中项的value和id
今天在nuxt项目中使用element-ui的选择器时,有个需求要获取options的id和label。
做法如下:
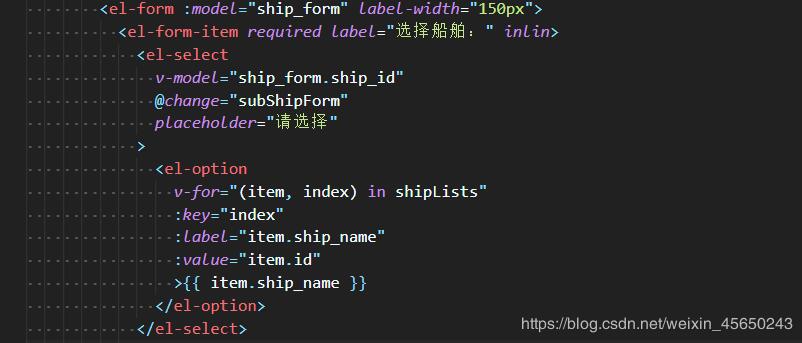
html代码

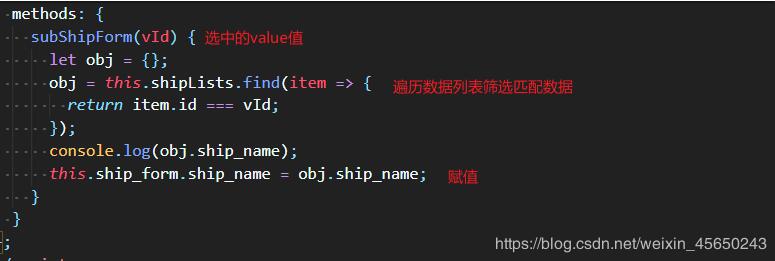
在methods中:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
vue利用 select 如何实现获取value和lable的详细内容,希望对您有所帮助,信息来源于网络。