在Vue中实现把网页的数据导出到Excel的方法
导读:本文共6408.5字符,通常情况下阅读需要21分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 一、使用脚手架创建一个Vue项目,在生成的src目录下创建exportToExcel.js文件(名称自取), 并且到App.vue里面快速模拟生成一份表格数据1、我这里简单模拟网页上一份表格数据,使用的是iview的table组件,网页上展示的表格的组件你可以用你自己喜欢的组件,我这里做演示用,你完全可以不跟我一样;<style lang="le... ...
目录
(为您整理了一些要点),点击可以直达。一、使用脚手架创建一个Vue项目,在生成的src目录下创建exportToExcel.js文件(名称自取), 并且到App.vue里面快速模拟生成一份表格数据
1、我这里简单模拟网页上一份表格数据,使用的是iview的table组件,网页上展示的表格的组件你可以用你自己喜欢的组件,我这里做演示用,你完全可以不跟我一样;
<style lang="less"></style><template> <div> <h3>这是一个使用iview的table组件,做展示用,你当然可以在自己的项目里用自己想要的任何table组件</h3> <Table :columns="column" :data="tableData"></Table> //iview的Table组件 <Button @click="toExcel">导出表格数据到Excel</Button> //导出excel的按钮 </div></template><script>import transform from './exportToExcel.js' //这个方法来源于二步骤封装的方法,往下看export default { name:'App', //这是一个父组件,名称为App.vue data(){ return { tableData:[], //表格数据 column:[] //表格的列 } }, methods:{ toExcel(){ //调用我们封装好的方法,传3个参数过去,分别为:数据,文件名,回到函数(可根据自己需求决定回调是否需要) transform(this.tableData, '我是文件名', this.callback) }, callback(info){ console.log(info) } }, created(){ //模拟网络请求 this.tableData = [ {index:1,name:'我是1号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'}, {index:2,name:'我是2号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'}, {index:3,name:'我是3号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'}, {index:4,name:'我是4号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'}, {index:5,name:'我是5号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'}, {index:6,name:'我是6号',age:18,sex:'女',hobby:'web',hair:'thick',salaried:'99999999'}, {index:7,name:'我是7号',age:18,sex:'女',hobby:'web',hair:'thick',salaried:'99999999'}, {index:8,name:'我是8号',age:18,sex:'女',hobby:'web',hair:'thick',salaried:'99999999'}, {index:9,name:'我是9号',age:18,sex:'女',hobby:'web',hair:'thick',salaried:'99999999'}, {index:10,name:'我是10号',age:18,sex:'女',hobby:'web',hair:'thick',salaried:'99999999'}, {index:11,name:'我是11号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'}, {index:12,name:'我是12号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'}, {index:13,name:'我是13号',age:18,sex:'女',hobby:'web',hair:'thick',salaried:'99999999'}, {index:14,name:'我是14号',age:18,sex:'女',hobby:'web',hair:'thick',salaried:'99999999'}, {index:15,name:'我是15号',age:18,sex:'男',hobby:'web',hair:'thick',salaried:'99999999'} ] this.column = [ {key:'index',title:'序号',width:120}, {key:'name',title:'姓名',width:120}, {key:'age',title:'年龄',width:120}, {key:'sex',title:'性别',width:120}, {key:'hobby',title:'爱好',width:120}, {key:'hair',title:'发量',width:120}, {key:'salaried',title:'薪水',width:120} ] }}</script>
二、进入exportToExcel.js文件,写导出业务逻辑代码,也就是上面对应的transform这个方法
书写思路:采用HTML字符串拼接的方法,拼接出一个table,即可显示到Excel;换句话来说使用HTML的语法写出来的table能展示到excel上面,还能携带样式!请用心看完拼接过程,拼接看懂了,你会90%了!
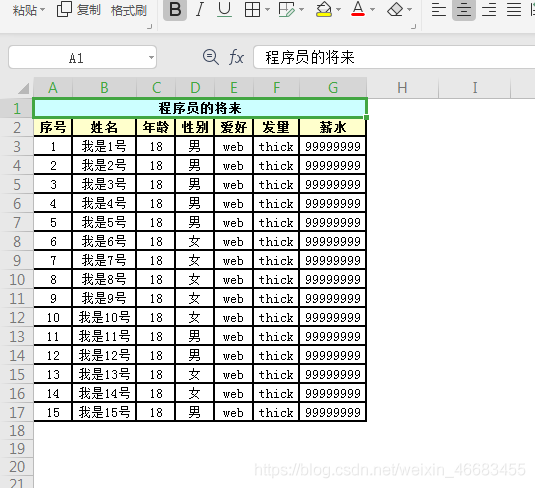
var idTmr;//自己定义一个函数transform,在里面写我们的业务逻辑function transform(table, name, callback) { //table为表格数据,name为导出文件名, //callback为导出完毕回调,方便你知道导出完成了(可根据自己需求决定是否需要) let tableInnerHTML = '' let headerData = ['序号','姓名','年龄','性别','爱好','发量','薪水'] let bodyData = table //这里对应是表格数据,我们只需要传过来即可 //拼接完全使用thead、tbody、tr、td、th,并且相应的tr、th、td里可以写一些类似colspan(决定占几列) //rowspan(决定占几行)的属性、可以用作合并行、合并列等高级操作 tableInnerHTML += '<thead><tr>'; //头部部分开始拼接! tableInnerHTML += `<th colspan=${headerData.length} style='background:#CCFFFF;border:solid;'>` + "程序员的将来" + "</th></tr>" tableInnerHTML += '<tr>' headerData.forEach(item => { tableInnerHTML += "<th rowspan='1' style='background:#FFFFCC;border:solid'>" + item + "</th>" }) tableInnerHTML += '</tr></thead>'; //头部部分结束 tableInnerHTML += '<tbody>' //身体部分开始 bodyData.forEach(item => { tableInnerHTML += "<tr>" tableInnerHTML += "<td align='center' style='border:solid'>" + item.index + "</td>" tableInnerHTML += "<td align='center' style='border:solid'>" + item.name + "</td>" tableInnerHTML += "<td align='center' style='border:solid'>" + item.age + "</td>" tableInnerHTML += "<td align='center' style='border:solid'>" + item.sex + "</td>" tableInnerHTML += "<td align='center' style='border:solid'>" + item.hobby + "</td>" tableInnerHTML += "<td align='center' style='border:solid'>" + item.hair + "</td>" tableInnerHTML += "<td align='center' style='border:solid'>" + item.salaried + "</td>" tableInnerHTML += "</tr>" }) tableInnerHTML += '</tbody>'; //身体结束//------------OK,到此为止拼接工作做完,也就是基本的数据已经被拼接成表格了--------------------//tip开始(下面还有个tip结束的位置)/*-------从tip开始到tip结束的过程是判断浏览器类型步骤,做兼容性处理!对于你来说你完全可以不用 深入理解这里面的逻辑,直接复制到自己的项目里去,不会存在任何浏览器兼容性的问题!*/ function getExplorer() { var explorer = window.navigator.userAgent; if (explorer.indexOf('MSIE') >= 0) { return 'ie'; // ie } else if (explorer.indexOf('Firefox') >= 0) { return 'Firefox'; // firefox } else if (explorer.indexOf('Chrome') >= 0) { return 'Chrome'; // Chrome } else if (explorer.indexOf('Opera') >= 0) { return 'Opera'; // Opera } else if (explorer.indexOf('Safari') >= 0) { return 'Safari'; // Safari }; }; if (getExplorer() !== 'Safari' && name.substr(-1, 4) !== '.xls') { name += '.xls'; } if (getExplorer() === 'ie') { var curTbl = table; var oXL = new ActiveXObject('Excel.Application'); var oWB = oXL.Workbooks.Add(); var xlsheet = oWB.Worksheets(1); var sel = document.body.createTextRange(); sel.moveToElementText(curTbl); sel.select(); sel.execCommand('Copy'); xlsheet.Paste(); oXL.Visible = true; try {var fname=oXL.Application.GetSaveAsFilename('Excel.xls', 'Excel Spreadsheets (*.xls), *.xls'); } catch (e) { print('Nested catch caught ' + e); } finally { oWB.SaveAs(fname); // oWB.Close(savechanges = false); oXL.Quit(); oXL = null; idTmr = setInterval(Cleanup(), 1); } } else { tableToExcel(tableInnerHTML, name, callback); /*在这调用下面的一个方法,传入拼接完成 的表格,文件名,回调函数。该方法是干嘛的请往下看*/ } //tip结束} //此括号结束,我们自己封装的transform方法也结束了!90%的逻辑完成了!/*下面的两个函数对于你来说你也完全不用深入理解里面的逻辑,你只要知道,他是在帮助你做转换,帮助你 将拼接好的HTML字符串模板真正地转换并且输出到Excel里面去,直接当成固定书写方法,直接拿来用即可*/function Cleanup() { window.clearInterval(idTmr);}let tableToExcel = (function () { let template = '<html><head><meta charset="UTF-8"></head><body><table>{table}</table></body></html>'; let format = function (s, c) { return s.replace(/{(\w+)}/g, function (m, p) { return c[p]; }); }; return function (table, name, callback) { let ctx = { worksheet: name || 'Worksheet', table: table }; let blob = new Blob([format(template, ctx)]); let a = document.createElement('a'); a.href = URL.createObjectURL(blob); a.download = name; //这里这个name就是对应的文件名! a.click(); a.remove(); callback('success'); /*这里调用我们自己传入的回调方法,这样导出Excel完成后你就能 在外面知道导出完毕,并且再往下做自己其他的逻辑*/ };})();export default transform; //导出自己封装的transform方法上效果:

三、封装工作完成了,再回过头来看 二 步骤在使用自己封装的transform方法,只需要传入需要导出的数据、文件名、回调即可,到这里你应该理解了:
1、什么是网页与Excel完全分离,因为你Excel只受你数据的影响,你传过来什么数据它最终就根据你传来的数据,拼接成你想要的表格,不受网页影响(有些人封装的导出Excel组件是和网页密切关联,首先肯定在网页上需要有一份真正被渲染好的表格存在,然后再在对应的地方使用对应的接口,传入对应的属性等等…不作过多探讨),本文其实也在网页上渲染了一份表格截图给你们看了,但这完全是演示用,看到这里为止我相信你也完全相信,网页上的表格如果我不需要,完全不用渲染,因为我只是需要它的数据而已,只要接口返回了数据,那么我就调用封装的transform方法传入数据,即可开始导出excel
2、导出Excel同时携带样式,你返回步骤三看看我们在拼接td、tr、th的时候,我想要写什么样式直接像在HTML里写内联样式一样,直接上style,在style里写你想写的样式,什么背景颜色,字体,边框,缩进等等,自己去尝试吧,很香的!
3、在部分需求中可能有些高级操作导出的某列自身可能会占据(2列、3列、4列、…列),某行会占据(2行、3行、4行、…行)只需学习上面的写法,设置colspan、rowspan属性即可
4、导出真的快,这点如果你没有用过一些别人封装好的导出Excel组件库,你真的无法感受,你只需知道哪怕数据成百上千,使用这个方法导出真的流畅!!!!
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">在Vue中实现把网页的数据导出到Excel的方法的详细内容,希望对您有所帮助,信息来源于网络。