HTML中DOM节点的示例分析
导读:本文共1706.5字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在HTML DOM中,所有事物都是节点。DOM是被视为节点树的HTML。 DOM节点 根据W3C的HTML DOM标准,HTML文档中的所有内容都是节点: 整个文档是一个文档节点 每个HTML元素是元素节点 HTML元素内的文本是文本节点 每个HTML属性是属性节点 注释是注释节点 HTML DOM节点树 HTML DOM将HTML文档视作... ...
目录
(为您整理了一些要点),点击可以直达。在HTML DOM中,所有事物都是节点。DOM是被视为节点树的HTML。
DOM节点
根据W3C的HTML DOM标准,HTML文档中的所有内容都是节点:
整个文档是一个文档节点
每个HTML元素是元素节点
HTML元素内的文本是文本节点
每个HTML属性是属性节点
注释是注释节点
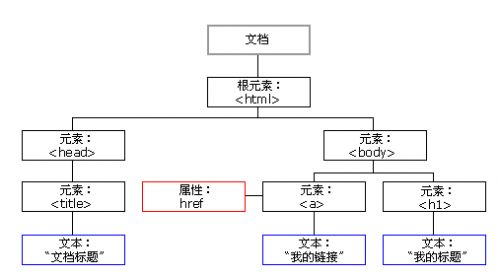
HTML DOM节点树
HTML DOM将HTML文档视作树结构。这种结构被称为节点树:
HTML DOM Tree实例

通过HTML DOM,树中的所有节点均可通过JavaScript进行访问。所有HTML元素(节点)均可被修改,也可以创建或删除节点。
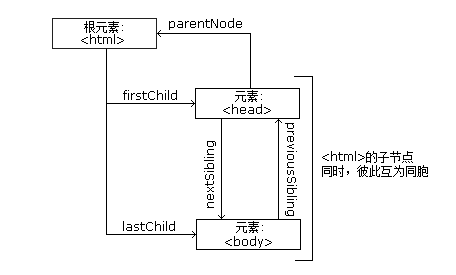
节点父、子和同胞
节点树中的节点彼此拥有层级关系。
父(parent)、子(child)和同胞(sibling)等术语用于描述这些关系。父节点拥有子节点。同级的子节点被称为同胞(兄弟或姐妹)。
在节点树中,顶端节点被称为根(root)
每个节点都有父节点、除了根(它没有父节点)
一个节点可拥有任意数量的子
同胞是拥有相同父节点的节点
下面的图片展示了节点树的一部分,以及节点之间的关系:

请看下面的HTML片段:
<html>
<head>
<title>DOM教程</title>
</head>
<body>
<h2>DOM第一课</h2>
<p>Hello world!</p>
</body>
</html>
从上面的HTML中:
<html>节点没有父节点;它是根节点
<head>和<body>的父节点是<html>节点
文本节点"Hello world!"的父节点是<p>节点
并且:
<html>节点拥有两个子节点:<head>和<body>
<head>节点拥有一个子节点:<title>节点
<title>节点也拥有一个子节点:文本节点"DOM教程"
<h2>和<p>节点是同胞节点,同时也是<body>的子节点
并且:
<head>元素是<html>元素的首个子节点
<body>元素是<html>元素的最后一个子节点
<h2>元素是<body>元素的首个子节点
<p>元素是<body>元素的最后一个子节点
警告!
DOM处理中的常见错误是希望元素节点包含文本。
在本例中:<title>DOM教程</title>,元素节点<title>,包含值为"DOM教程"的文本节点。
可通过节点的innerHTML属性来访问文本节点的值。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">HTML中DOM节点的示例分析的详细内容,希望对您有所帮助,信息来源于网络。