css3如何实现没有上下边的列表间隔线
导读:本文共1189字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
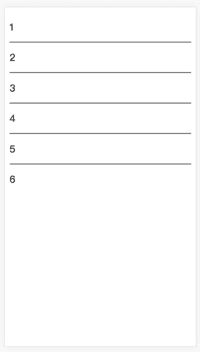
摘要: 效果图:方法一:通用兄弟选择器( ~ )<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Document</title><metaname="vie... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。效果图:

方法一:通用兄弟选择器( ~ )
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Document</title><metaname="viewport"content="width=device-width"><style>ul{margin:0;padding:0;}li{list-style:none;height:50px;line-height:50px;}li~li{border-top:1pxsolid#000;}</style></head><body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul></body></html>li~li {...} 中的 ~ 符号称为通用兄弟选择器,匹配P元素之后的P元素,所以第一个P元素不会匹配到。
方法二:伪类选择器( :first-of-type / :last-of-type )
<!DOCTYPEhtml><htmllang="en"><head><metacharset="UTF-8"><title>Document</title><metaname="viewport"content="width=device-width"><style>ul{margin:0;padding:0;}li{border-top:1pxsolid#000;list-style:none;height:50px;line-height:50px;}li:first-of-type{border-top:none;}</style></head><body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li><li>6</li></ul></body></html>首先将所有 li 设置 border-top,然后用 :first-of-type 查找到第一个 li ,取消border-top。
css的全称是什么
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css3如何实现没有上下边的列表间隔线的详细内容,希望对您有所帮助,信息来源于网络。