实战Django:Pastebin
导读:本文共13532字符,通常情况下阅读需要45分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 这是《Django Web开发指南》中的最后一个实例。如果说上一个实例Liveblog重点讲的是Django和Ajax的协作,那么我们在Pastebin中,将学习到Django和高亮语法JS的协作,顺便复习一下在Django中加入表单。 1.创建项目和应用 我们先来创建本实例的项目,在dos命令提示符下转到Scripts文件夹(如“c:\python... ...
目录
(为您整理了一些要点),点击可以直达。这是《Django Web开发指南》中的最后一个实例。如果说上一个实例Liveblog重点讲的是Django和Ajax的协作,那么我们在Pastebin中,将学习到Django和高亮语法JS的协作,顺便复习一下在Django中加入表单。
1.创建项目和应用
我们先来创建本实例的项目,在dos命令提示符下转到Scripts文件夹(如“c:\python32\Scripts”),然后运行如下命令:
$ django-admin startproject pastebinproject
然后在dos命令提示符下继续输入如下命令,进入项目文件夹:
cd pastebinproject
接下来开始创建应用,在dos命令提示符下输入命令:
$ python manage.py startapp pastebin
命令执行完后,项目根文件夹下会出现一个叫pastebin的文件夹,应用创建完毕。
2.建立模型
编辑pastebin/models.py文件,改成下面这样:
pastebin/models.py:
import datetimefrom django.db import modelsfrom django.db.models import permalinkclass Paste(models.Model): """A single pastebin item""" SYNTAX_CHOICES = ( (0, "Plain"), (1, "Python"), (2, "HTML"), (3, "SQL"), (4, "Javascript"), (5, "CSS"), ) content = models.TextField() title = models.CharField(blank=True, max_length=30) syntax = models.IntegerField(max_length=30, choices=SYNTAX_CHOICES, default=0) poster = models.CharField(blank=True, max_length=30) timestamp = models.DateTimeField(auto_now_add=True, blank=True) class Meta: ordering = ('-timestamp',) def __str__(self): return "%s (%s)" % (self.title or "#%s" % self.id, self.get_syntax_display()) @permalink def get_absolute_url(self): return ('paste_detail', None, {'pk': self.id})
3.激活模型
首先修改pastebinproject/settings.py这个文件,找到INSTALLED_APPS这段设置,把它改成下面这个样子:
pastebinproject/settings.py:
INSTALLED_APPS = ( 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'pastebin',)
编辑settings.py的时候,建议顺便修改一下语言和时区的设置,具体的方法请参考:《实战Django:官方实例Part1》
然后在dos命令提示符下运行如下命令:
$ python manage.py makemigrations pastebin
继续在dos命令提示符下运行命令:
$ python manage.py migrate
这样,数据库就建好了。
4.创建管理员账号
在dos命令提示符下运行如下命令:
$ python manage.py createsuperuser
然后依次输入admin,你的邮箱,输入两次密码,完成创建管理员的操作。
5.在管理界面注册应用
编辑pastebin/admin.py 文件,让它变成下面这个样子:
pastebin/admin.py:
from django.contrib import adminfrom pastebin.models import Pasteclass PasteAdmin(admin.ModelAdmin): list_display = ('__str__', 'title', 'poster', 'syntax', 'timestamp') list_filter = ('timestamp', 'syntax')admin.site.register(Paste, PasteAdmin)
6.启动服务器
在dos命令提示符下运行如下命令:
$ python manage.py runserver
服务器启动成功后,打开浏览器,在地址栏内输入:
http://127.0.0.1:8000/admin/
然后输入你刚才创建的管理员账号和密码,登录管理界面,你可以先尝试添加一些东西,或者,什么都不做。
7.创建表单
我们希望访问者可以直接在页面上粘贴他们的代码,下面我们来创建一个表单,实现这个功能。
在pastebin下创建forms.py文件,添加下面的内容:
pastebin/forms.py:
from django import formsfrom pastebin.models import Pasteclass PasteForm(forms.ModelForm): class Meta: model = Paste fields = ('title', 'poster', 'syntax', 'content')
我们这里用了一个ModelForm,它可以直接继承我们的Paste模型,只要告诉它,我们需要用到哪些字段就行。
8.编写视图
接下来我们开始编写视图,
编辑pastebin/views.py 文件,添加下面的内容:
pastebin/views.py:
from django.template import RequestContextfrom django.shortcuts import render_to_responsefrom django.views import genericfrom pastebin.models import Pastefrom pastebin.forms import PasteFormfrom django.core.urlresolvers import reversefrom django.http import HttpResponseRedirectclass IndexView(generic.ListView): model = Paste template_name = 'pastebin/paste_list.html'class DetailView(generic.DetailView): model = Paste template_name = 'pastebin/paste_detail.html'def create_info(request): context = RequestContext(request) if request.method == 'POST': form = PasteForm(request.POST) if form.is_valid(): form.save(commit=True) success_url = reverse('pastebin:display_info') return HttpResponseRedirect(success_url) else: print (form.errors) else: form = PasteForm() return render_to_response('pastebin/paste_form.html', {'form': form}, context)
前两个视图我们仍然使用通用视图,通用视图胜在简单,只要指定一下模型和模板名称就可以了。
注意create_info这个视图,在这里,我们们将request.POST数据(就是访问者在表单中提交上来的数据)交给PasteForm来处理,PasteForm会做一个储存动作,然后跳转到success_url,还记得我们在前面的实例中学过的reverse函数吗?它可以将它可以将'pastebin:display_info'转换成首页的链接,你也可以尝试修改成功提交表单后跳转的链接。
9.编写模板
首先创建模板文件夹,在pastebin文件夹下建立templates文件夹,然后在templates下再建一个pastebin文件夹。
随后我们在这个文件夹下创建base.html文件,这个base.html文件的正确路径应该是:
pastebin/templates/pastebin/base.html
编辑base.html文件,加入如下内容:
pastebin/templates/pastebin/base.html:’'
<html><head><title>{% block title %}{% endblock %}</title><style type="text/css"> body { padding: 0 2em; font-family: Microsoft Yahei,sans-serif; background: #fff; } h2 { background: #255074; padding: 1 0.8em; margin: 0; color:#fefefe; } h3 { background: #3776AB; padding: 8 1em; margin: 0; color:#E9D143; } h5 { background: #1E2933; padding: 1 1.5em; margin: 0; color:#fefefe;} p { background: #3776AB; padding: 8 2em; margin: 0; color:#fefefe; font-size:12px; } p a { text-decoration: none; color: #fefefe; } pre { padding: 20px; background: #ddd; } li { padding: 5 0em; background: #fff; } form { padding: 5 2em; font-size:12px; background: #fff; }</style></head><body> <h5>Pastebin</h5> <p><a href="{% url 'pastebin:create_info' %}">新增</a> • <a href="{% url 'pastebin:display_info' %}">列出全部</a></p> {% block content %}{% endblock %}</body></html>
接下来我们要从这个base.html模板扩展出三个模板,先创建paste_list.html文件,添加以下内容:
pastebin/templates/pastebin/paste_list.html:
{% extends "pastebin/base.html" %}{% block title %}最近粘帖{% endblock %}{% block content %}<h3>最近粘帖</h3><ul> {% for object in object_list %} <li><a href="{% url 'pastebin:paste_detail' object.id %}">` object `</a></li> {% endfor %}</ul>{% endblock %}
创建paste_detail.html文件,添加以下内容:
pastebin/templates/pastebin/paste_detail.html:
{% extends "pastebin/base.html" %}{% load staticfiles %}{% block title %}` object `{% endblock %}{% block content %}<h3>` object `</h3><p>语言: ` object`.`get_syntax_display `<br>日期: {{ object.timestamp|date:"r" }}</p><code><pre name="code" class="brush: {{ object.get_syntax_display|lower }}">` object`.`content `</pre></code><script language="javascript" src="{% static 'js/shCore.js' %}"></script><script language="javascript" src="{% static 'js/shBrushPlain.js' %}"></script>
<script language="javascript" src="{% static 'js/shBrushPython.js' %}"></script>
<script language="javascript" src="{% static 'js/shBrushXml.js' %}"></script><script language="javascript" src="{% static 'js/shBrushJscript.js' %}"></script><script language="javascript" src="{% static 'js/shBrushSql.js' %}"></script><script language="javascript" src="{% static 'js/shBrushCss.js' %}"></script><link type="text/css" rel="stylesheet" href="{% static 'css/shCore.css' %}"></link><link type="text/css" rel="stylesheet" href="{% static 'css/shThemeDefault.css' %}"></link><script type="text/javascript">SyntaxHighlighter.config.clipboardSwf = "{% static 'js/clipboard.swf' %}";SyntaxHighlighter.all();</script>{% endblock %}
我们在上面这个模板中加入了显示代码高亮的脚本,注意这一行:
<prename="code" class="brush: {{ object.get_syntax_display|lower }}">
` object`.`content `</pre>
”brush”后面的“{{ object.get_syntax_display|lower }}”实质上就是我们在models.py中“SYNTAX_CHOICES”的一项内容,比如css、python等。我们使用了一个叫Syntax Highlighter的代码着色工具,应用起来非常简单,分成三步:
呆会我们再详细讲Syntax Highliter相关的设置。
最后创建paste_form.html文件,添加以下内容:
pastebin/templates/pastebin/paste_form.html:
{% extends "pastebin/base.html" %}{% block title %}新增{% endblock %}{% block content %}<h3>随心贴</h3><form action="" method="POST"><span class="form">标题: ` form`.`title `<br>作者: ` form`.`poster `<br>语言: ` form`.`syntax `<br>` form`.`content `<br><input type="submit" name="submit" value="粘贴" id="submit"></span></form>{% endblock %}
因为我们的模板文件中使用了中文,所以一率要储存为UTF-8编码。
10.Syntax Highlighter
先下载Syntax Highlighter,下载地址:Synatax Highlighter 2.1..364.或者,你也可以直接在本文的末尾下载实例的源代码。
下载后,先解压.然后在我们的项目根文件夹下创建一个static文件夹,再在static下创建pastebin,在pastebin下分别创建css和js文件夹,其文件夹的结构象下面这样:
pastebinproject/ manage.py pastebinproject/ pastebin/ static/ pastebin/ css/ js/
将Syntax Highlighter中的scripts下的文件复制到js文件夹下,将styles文件夹下的文件复制到css文件夹下。
注意:可以只复制我们在paste_detail用到的.js和.css文件。
做完上述工作后,我们需要修改一下设置文件,编辑settings.py文件,在文件末尾加入如下内容:
pastebinproject/settings.py:
STATIC_PATH = os.path.join(BASE_DIR, 'static')STATICFILES_DIRS = ( STATIC_PATH,)
STATIC_PATH指明了static这个文件夹的绝对路径,这里的BASE_DIR就是我们的项目根文件夹。
STATICFILES_DIRS旨在告诉Django,可以从哪些文件夹中去搜索静态文件。
设置完后,我们可以在浏览器地址栏中输入如下内容:
http://127.0.0.1:8000/static/css/shCore.css
若能看到文件的内容(而非错误提示),则表示静态文件的设置生效了。
11.设计URL
在pastebin文件夹下创建一个叫url.py的文件,然后添加如下内容:
pastebin/urls.py :
from django.conf.urls import patterns, include, urlfrom pastebin import viewsurlpatterns = patterns('', url(r'^$', views.IndexView.as_view(), name='display_info'), url(r'^(?P<pk>\d+)/$', views.DetailView.as_view(), name='paste_detail'), url(r'^add/$', views.create_info, name='create_info'),)
编辑pastebinproject/urls.py 文件,让它变成下面这样:
lpastebinproject/urls.py :
from django.conf.urls import patterns, include, urlfrom django.contrib import adminurlpatterns = patterns('', url(r'^admin/', include(admin.site.urls)), url(r'^paste/', include('pastebin.urls', namespace="pastebin")),)
我们来看一下首页,访问http://127.0.0.1:8000/paste/:

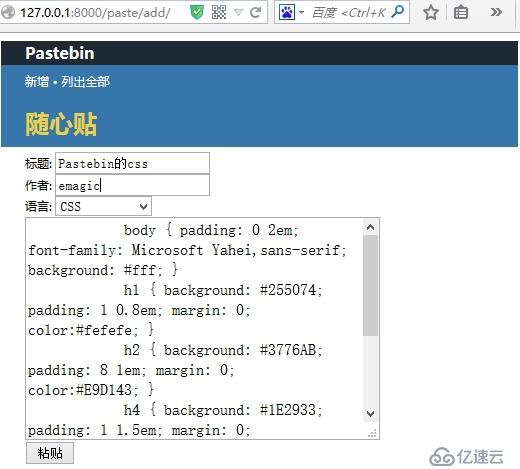
现在什么都没有,让我们点击上方的“新增”链接来加入一些内容:

输入完后点击“粘贴”按钮,会跳转回首页:

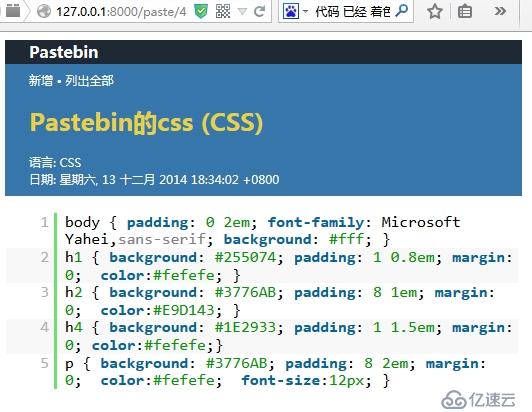
点击“Pastebin的css(CSS)”这个链接,看一下效果:

看到了吧?我们的代码已经被着上了相应的颜色。你也可以尝试粘贴一些其它类型的代码。
附:本实例源代码下载地址:舍得学苑下载中心
【The End】
本文版权归舍得学苑所有,欢迎转载,转载请注明作者和出处。谢谢!
作者:舍得
首发:舍得学苑@博客园
</div> </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">实战Django:Pastebin的详细内容,希望对您有所帮助,信息来源于网络。