Jmeter中如何使用前置处理器加密传输数据
导读:本文共1491.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
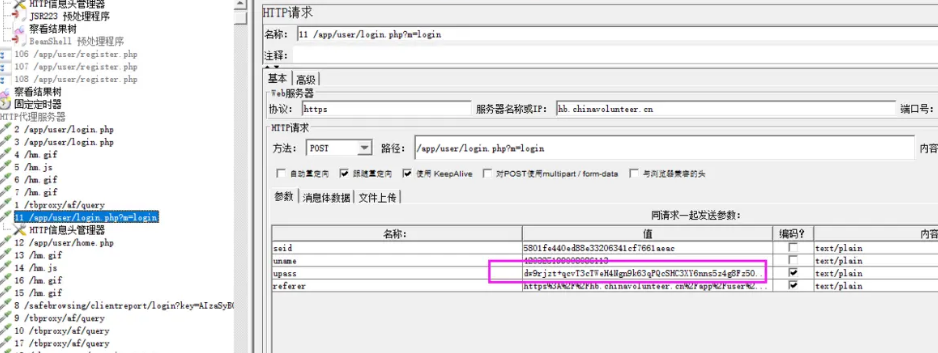
摘要: 在实际网站测试中,前端会对用户名和密码加密传参,如下图:这里就是登录密码进行了加密传输。那么我们解决问题的思路是怎么样的呢?第一,这个参数是怎么加密的?依赖哪个文件?第二,是怎么调用的,使用哪个方法?第三,我使用同样的加密文件同样的加密方法将参数加密后传给参数是不是解决了?我们先来解决前两个问题,找到加密的方法和依赖包。我们使用F12,找到,登录的的请求事件:然... ...
目录
(为您整理了一些要点),点击可以直达。在实际网站测试中,前端会对用户名和密码加密传参,如下图:

这里就是登录密码进行了加密传输。那么我们解决问题的思路是怎么样的呢?
第一,这个参数是怎么加密的?依赖哪个文件?
第二,是怎么调用的,使用哪个方法?
第三,我使用同样的加密文件同样的加密方法将参数加密后传给参数是不是解决了?
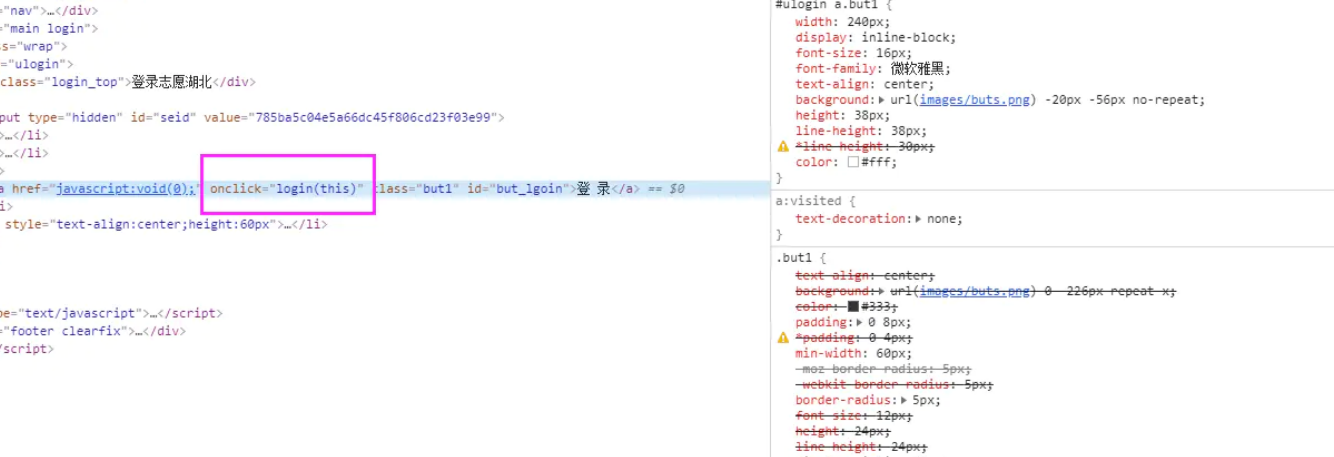
我们先来解决前两个问题,找到加密的方法和依赖包。我们使用F12,找到,登录的的请求事件:

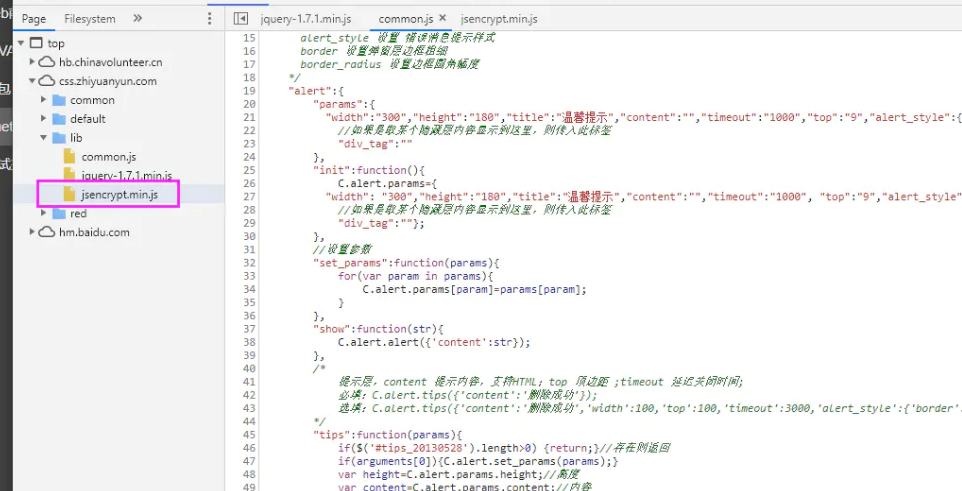
然后这个时候就需要在前端先走一遍注册流程,通过F12健来查看,很明显,login这个事件在login.js里面,我们打开这个文件
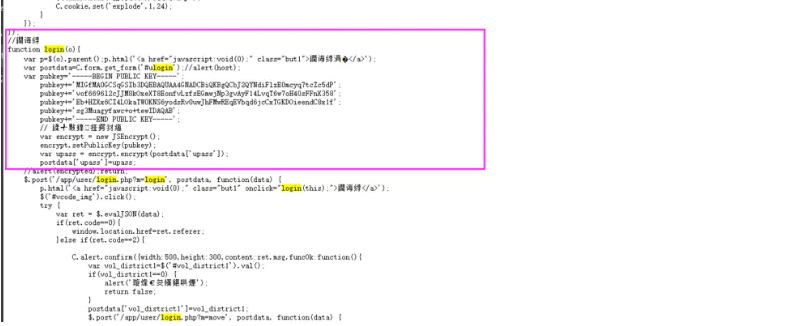
搜索login这个方法,定位,如下图:

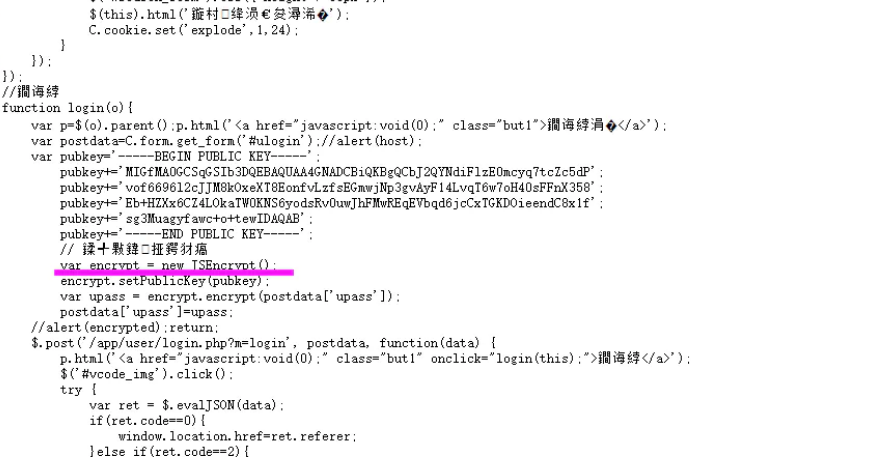
这一段代码就是加密的方法。
找到是哪个加密依赖包呢?我们阅读以下这个加密的方法,会发现:

我们再去souse中查看依赖包:

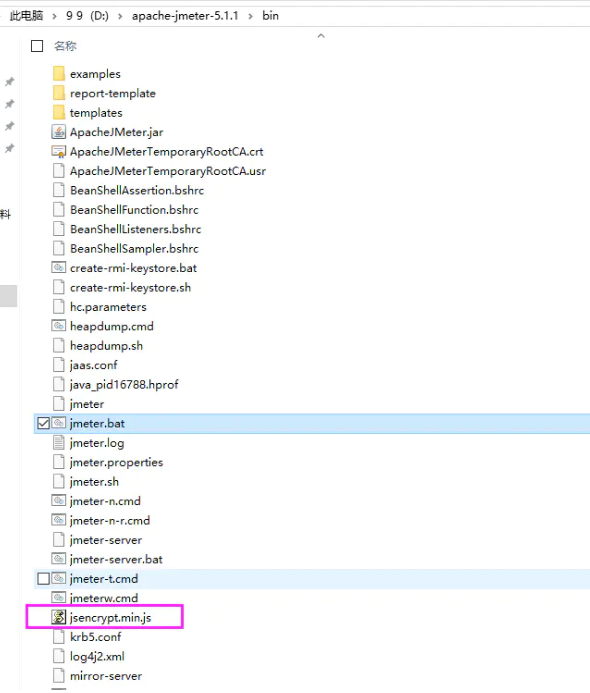
是不是很巧合?点击查看,文件被加密,我们放到工具中美化,全是字符串的循环等等,这显然就是加密的JS文件。OK,点击下载,或者直接通过文件查看那里复制出来,将这个文件保存,放到jmeter的bin目录中。如图:
下边就是我通过浏览器下载的加密js文件:

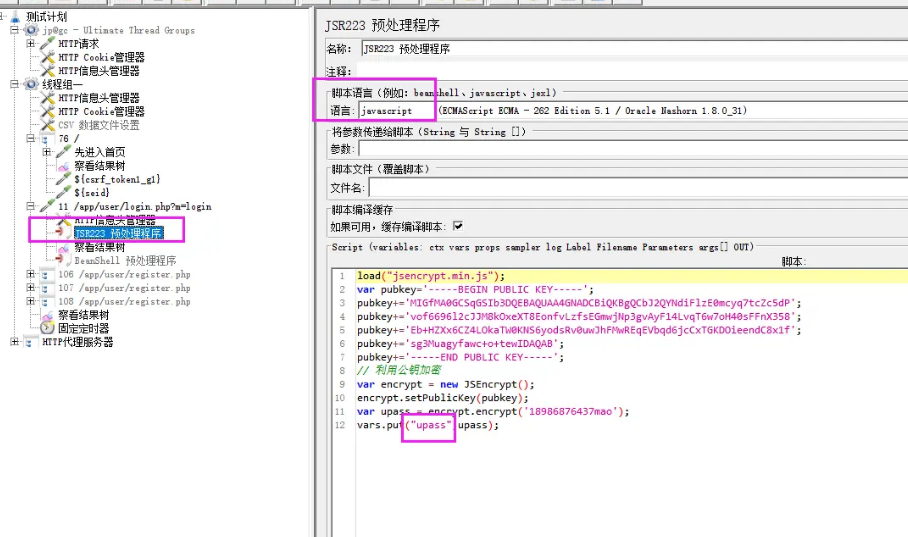
我们再将加密的方法代码复制出来,放到jmeter的预处理器上。如图:
这里要注意,平时,我们的预处理器常用的是运行java代码,而现在是JS代码,这就需要我们使用JSR223预处理器,同时,选择JS语言,再将加密后的字符串传给一个变量,就可以了。如图:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Jmeter中如何使用前置处理器加密传输数据的详细内容,希望对您有所帮助,信息来源于网络。