jquery如何修改子元素的属性值
导读:本文共1980.5字符,通常情况下阅读需要7分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 修改方法:1、用选择器获取指定元素对象,语法“$(selector)”,会返回一个包含指定元素的jquery对象;2、用children()获取指定元素对象下的子元素,语法“元素对象.children(filter)”;3、用attr()修改子元素的... ...
目录
(为您整理了一些要点),点击可以直达。
修改方法:1、用选择器获取指定元素对象,语法“$(selector)”,会返回一个包含指定元素的jquery对象;2、用children()获取指定元素对象下的子元素,语法“元素对象.children(filter)”;3、用attr()修改子元素的属性值,语法“子元素.attr("属性名","新值")”或“子元素.attr({属性1:"新值",属性2:"新值"...})”。
在jquery中,可以使用children()和attr()函数来修改子元素的属性值。
实现步骤:
步骤1:使用jquery选择器获取指定元素对象
$(selector)
会返回一个包含指定元素的jquery对象
步骤2:使用children()函数获取指定元素对象下的直接子元素
元素对象.children(filter)
会返回指定元素对象下的子元素
步骤3:使用attr()函数修改子元素的属性值
//单个属性子元素对象.attr("属性名","新属性值");//多个个属性子元素对象.attr({属性1:"新值",属性2:"新值"....});
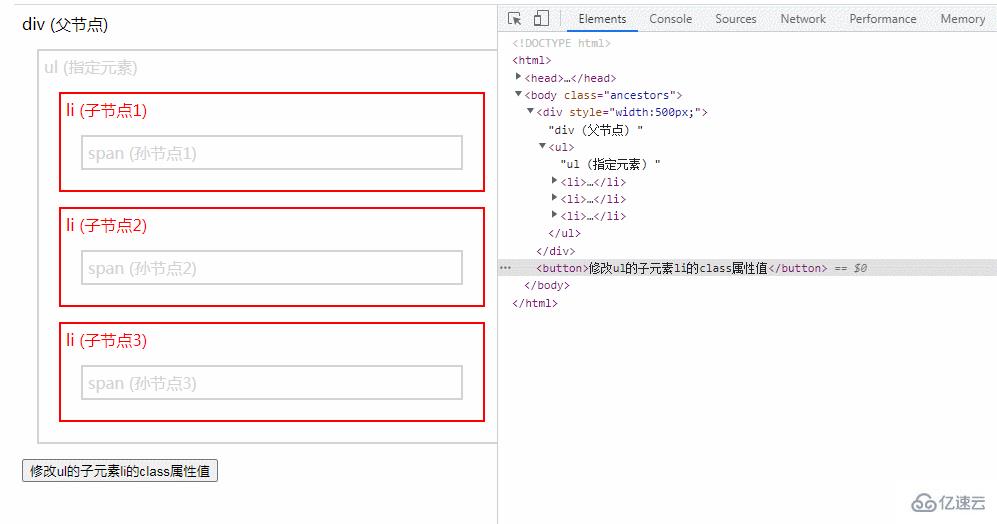
实现示例:
修改ul的子元素li的class属性值
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"> <scriptsrc="js/jquery-3.6.0.min.js"></script> <style> div*{ display:block; border:2pxsolidlightgrey; color:lightgrey; padding:5px; margin:15px; } li{ color:red; border:2pxsolidred; } .li{ color:green; border:2pxsolidgreen; } </style> <script> $(document).ready(function(){ $("button").on("click",function(){ $("ul").children("li").attr("class","li"); }); }); </script> </head> <bodyclass="ancestors"> <divstyle="width:500px;">div(父节点) <ul>ul(指定元素) <li>li(子节点1) <span>span(孙节点1)</span> </li> <li>li(子节点2) <span>span(孙节点2)</span> </li> <li>li(子节点3) <span>span(孙节点3)</span> </li> </ul> </div> <button>修改ul的子元素li的class属性值</button> </body></html>

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">jquery如何修改子元素的属性值的详细内容,希望对您有所帮助,信息来源于网络。