html/css中tt指的是什么
导读:本文共1787字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在html/css中,tt是一个用于定义打字机文本的网页标签,语法“<tt 属性名="属性值">文本</tt>”;tt标签标记的文本呈现类似打字机或者等宽的效果。注html5已经不支持tt标签了,虽然一些浏... ...
目录
(为您整理了一些要点),点击可以直达。
在html/css中,tt是一个用于定义打字机文本的网页标签,语法“<tt 属性名="属性值">文本</tt>”;tt标签标记的文本呈现类似打字机或者等宽的效果。注html5已经不支持tt标签了,虽然一些浏览器仍然支持它,但请尽量不要使用该特性,并更新现有的代码,该特性随时可能无法正常工作。
html/css中的tt是什么
在html/css中,tt是一个用于定义打字机文本的网页标签,<tt>标签标记的文本呈现类似打字机或者等宽的效果。
格式:
<tt>文本</tt>
注:html5已经不支持<tt>标签。
已弃用: 不再推荐使用该特性。虽然一些浏览器仍然支持它,但也许已从相关的 web 标准中移除,也许正准备移除或出于兼容性而保留。请尽量不要使用该特性,并更新现有的代码;参见本页面底部的兼容性表格以指导你作出决定。请注意,该特性随时可能无法正常工作。
<tt>标签的标准属性
ltr规定元素中内容的文本方向idid规定元素的唯一 idlanglanguage_code规定元素中内容的语言代码stylestyle_definition规定元素的行内样式titletext规定元素的额外信息xml:langlanguage_code规定 XHTML 文档元素中内容的语言代码
示例:
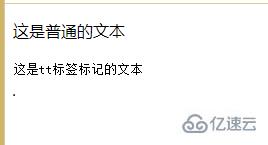
<!doctypehtml><html><head><metacharset="UTF-8"><title>html<tt>标签笔记</title></head><body><tableborder="1"><p>这是普通的文本</p><p><tt>这是tt标签标记的文本</tt></p></body></html>

扩展知识:事件属性
在 HTML 4.01 中,<tt> 标签支持如下事件属性:
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">html/css中tt指的是什么的详细内容,希望对您有所帮助,信息来源于网络。