jQuery中toggle不能用如何解决
导读:本文共889字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: jQuery中toggle不能用的解决办法:1、把部分源码改写成一个插件;2、在网页中引入该插件,然后通过“$.fn.toggle = function( fn, fn2 ) {var args = arguments,guid = fn.guid ... ...
目录
(为您整理了一些要点),点击可以直达。
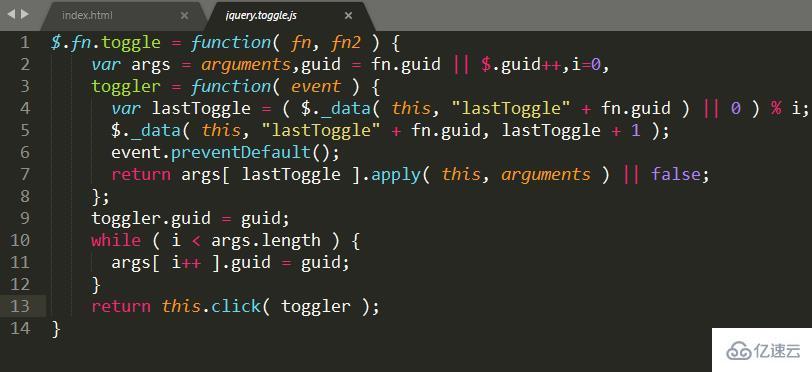
jQuery中toggle不能用的解决办法:1、把部分源码改写成一个插件;2、在网页中引入该插件,然后通过“$.fn.toggle = function( fn, fn2 ) {var args = arguments,guid = fn.guid || $.guid++,i=0,toggler = function( event ) {...}”方式使用toggle即可。
jQuery的1.9版本之后toggle()失效的解决
最近捣鼓技术发现现在高版本的jQuery的toggle方法失效了,找到了之前版本的源码对toggle功能的实现代码,并且看到很多前辈的博客,学到了很多...
首先遇到这种情况我们应该先去查之前版本的源码进行研究,试着把那部分源码改写成一个插件,在自己的网页中引入这个插件即可,可以供长期使用。
$.fn.toggle=function(fn,fn2){varargs=arguments,guid=fn.guid||$.guid++,i=0,toggler=function(event){varlastToggle=($._data(this,"lastToggle"+fn.guid)||0)%i;$._data(this,"lastToggle"+fn.guid,lastToggle+1);event.preventDefault();returnargs[lastToggle].apply(this,arguments)||false;};toggler.guid=guid;while(i<args.length){args[i++].guid=guid;}returnthis.click(toggler);}

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">jQuery中toggle不能用如何解决的详细内容,希望对您有所帮助,信息来源于网络。