prototy怎么在JavaScript中使用
导读:本文共683.5字符,通常情况下阅读需要2分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 具体如下:<html><head><title>js-prototype</title><metacharset="UTF-8"/><scripttype="text/javascript">functionanimation(name,da... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。具体如下:
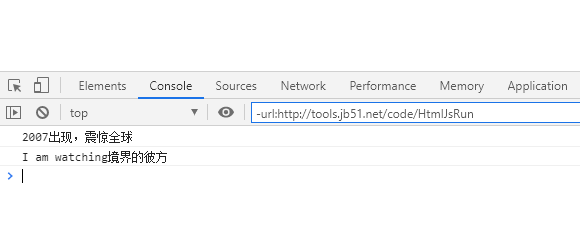
<html><head><title>js-prototype</title><metacharset="UTF-8"/><scripttype="text/javascript">functionanimation(name,data){this.name=name;this.data=data;this.print=function(a){console.log(a);return"赛高";}}functionperson(name,age){this.name=name;this.age=age;}functionclannad(time){this.time=time;}person.prototype.watch=function(name){console.log("Iamwatching"+name)};animation.prototype.include=newclannad("2007");clannad.prototype.visi=function(a){console.log("2007出现,震惊全球")};vara1=newanimation("clannad","2007");a1.include.visi();//console.log(a1.name);//console.log(a1.print("clannad"));varperson1=newperson();person1.watch("境界的彼方");</script></head><body></body></html>运行结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
prototy怎么在JavaScript中使用的详细内容,希望对您有所帮助,信息来源于网络。