使用mock.js怎么模拟生成假数据
导读:本文共860.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: <!DOCTYPEhtml><html><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge,chrome=1"><title&... ...
音频解说
目录
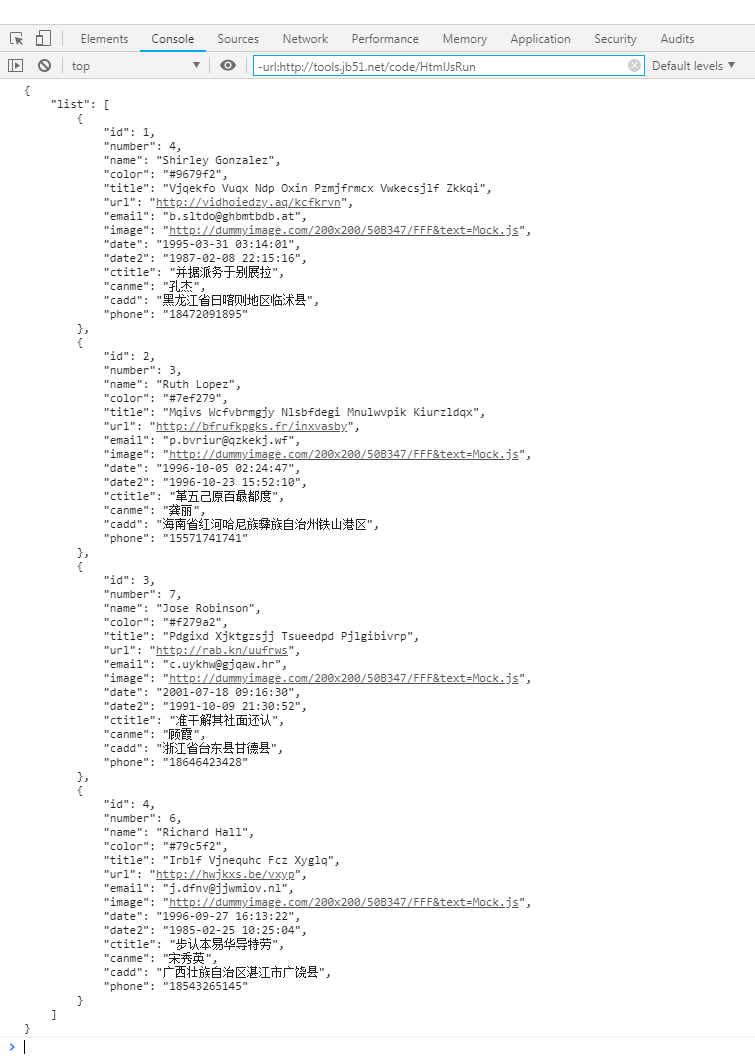
(为您整理了一些要点),点击可以直达。<!DOCTYPEhtml><html><head><metacharset="UTF-8"><metahttp-equiv="X-UA-Compatible"content="IE=edge,chrome=1"><title>MockJS-demo</title><scripttype="text/javascript"src="http://mockjs.com/bower_components/mockjs/dist/mock.js"></script></head><body><script>varRandom=Mock.Random;vardata=Mock.mock({'list|4':[{'id|+1':1,'number|1-10':7,//英文姓名'name':'@name',//颜色'color':'@color',//英文标题'title':'@title',//链接'url':'@url("http")',//邮箱'email':'@email',//图片'image':Random.image('200x200','#50B347','#FFF','Mock.js'),//时间'date':'@date("yyyy-MM-ddHH:mm:ss")','date2':'@dateTime',//汉字'ctitle':'@ctitle(8)',//汉字姓名'canme':'@cname()',//地址'cadd':'@province'+'@city'+'@county',//手机号'phone':/^1[385][1-9]\d{8}/}]});console.log(JSON.stringify(data,null,4))</script></body></html>运行结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
使用mock.js怎么模拟生成假数据的详细内容,希望对您有所帮助,信息来源于网络。