html中的div如何设置宽度
导读:本文共1471.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: html div设置宽度的方法:1、给div元素添加“width:宽度值;”样式设置固定宽度;2、给div元素添加“min-width:宽度值;”样式设置最小宽度;3、给div元素添加“max-width:宽度值;”样式设置最大宽度。本教程操作环境:... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
html div设置宽度的方法:1、给div元素添加“width:宽度值;”样式设置固定宽度;2、给div元素添加“min-width:宽度值;”样式设置最小宽度;3、给div元素添加“max-width:宽度值;”样式设置最大宽度。
本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
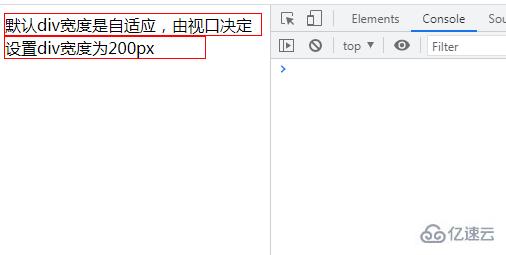
1、使用width属性
width属性设置元素的宽度。(注意: width属性不包括填充,边框和页边距!)
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"> <style> div{ border:1pxsolidred; } </style> </head> <body> <div>默认div宽度是自适应,由视口决定</div> <divstyle="width:200px;">设置div宽度为200px</div> </body></html>
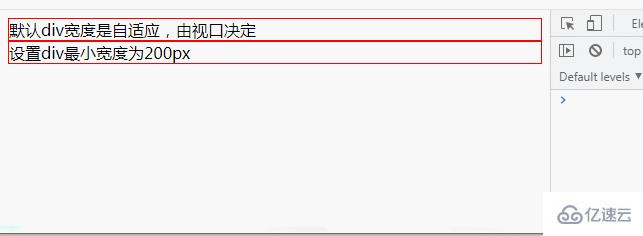
2、使用min-width属性
min-width属性设置元素的最小宽度。
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"> <style> div{ border:1pxsolidred; } </style> </head> <body> <div>默认div宽度是自适应,由视口决定</div> <divstyle="min-width:200px;">设置div最小宽度为200px</div> </body></html>
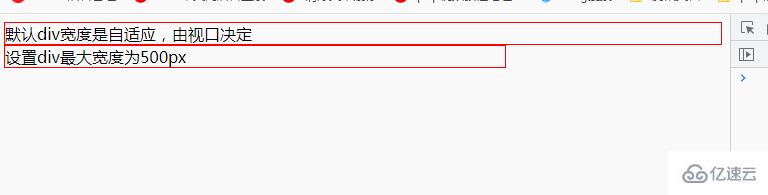
3、使用max-width属性
max-width属性设置元素的最大宽度。
<!DOCTYPEhtml><html> <head> <metacharset="utf-8"> <style> div{ border:1pxsolidred; } </style> </head> <body> <div>默认div宽度是自适应,由视口决定</div> <divstyle="max-width:500px;">设置div最大宽度为500px</div> </body></html>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
html中的div如何设置宽度的详细内容,希望对您有所帮助,信息来源于网络。