css选择器如何选择倒数第几个元素
导读:本文共902.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css中,可以利用“:nth-last-child()”选择器选择倒数第几个元素,该选择器从父元素的最后一个子元素开始计数,来匹配父元素的子元素,语法为“父元素:nth-last-child(子元素倒数值){css样式代码;}”。本教程操作环境:w... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在css中,可以利用“:nth-last-child()”选择器选择倒数第几个元素,该选择器从父元素的最后一个子元素开始计数,来匹配父元素的子元素,语法为“父元素:nth-last-child(子元素倒数值){css样式代码;}”。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
在css中,想要利用选择器选择倒数的第几个元素,可以利用:nth-last-child(n) 选择器。
:nth-last-child(n) 选择器匹配属于其元素的第 N 个子元素的每个元素,不论元素的类型,从最后一个子元素开始计数。
n可以是一个数字,一个关键字,或者一个公式。
示例如下:
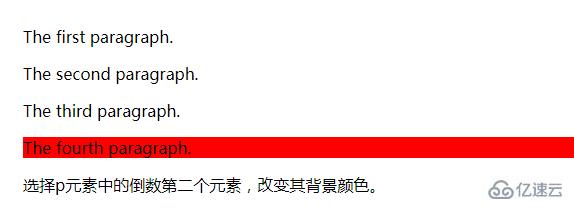
<html><head><metacharset="utf-8"><title>123</title><style>p:nth-last-child(2){background:#ff0000;}</style></head><body><p>Thefirstparagraph.</p><p>Thesecondparagraph.</p><p>Thethirdparagraph.</p><p>Thefourthparagraph.</p><p>选择p元素中的倒数第二个元素,改变其背景颜色。</p></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css选择器如何选择倒数第几个元素的详细内容,希望对您有所帮助,信息来源于网络。