css样式中focus有什么用
导读:本文共837字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css中,focus的意思是“焦点”,是一种伪类选择器,作用是选取获得焦点的元素;通过“:focus”选择器可以对获取焦点的元素设置样式,语法为“元素:focus{css样式代码;}”。本教程操作环境:windows10系统、CSS3&&a... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在css中,focus的意思是“焦点”,是一种伪类选择器,作用是选取获得焦点的元素;通过“:focus”选择器可以对获取焦点的元素设置样式,语法为“元素:focus{css样式代码;}”。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
在css中,focus是焦点的意思,通常表示的是“:focus”选择器,“:focus”选择器用于选取获得焦点的元素。接收键盘事件或其他用户输入的元素都允许 :focus 选择器。
示例如下:
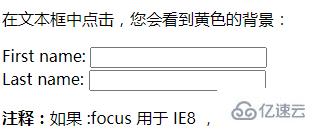
<html><head><style>input:focus{background-color:yellow;}</style></head><body><p>在文本框中点击,您会看到黄色的背景:</p><form>Firstname:<inputtype="text"name="firstname"/><br>Lastname:<inputtype="text"name="lastname"/></form><p><b>注释:</b>如果:focus用于IE8,则必须声明<!DOCTYPE>。</p></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css样式中focus有什么用的详细内容,希望对您有所帮助,信息来源于网络。