如何使用CSS的border-radius属性设置圆弧
导读:本文共999字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 方法:使用css的border-radius 属性进行设置CSS3 border-radius 属性:向 div 元素添加圆角边框:一:首先建立一个div二:给div设置圆角边框的弧度三:给div设置弧度为50%的时候 正方形就会变为圆形四:如果给长方形设置50%的弧度 就会得到椭圆形5:如果需要得到中间保持长方形的直线 两边设置为圆弧呢?就使用像素px进行设置... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。方法:
使用css的border-radius 属性进行设置
CSS3 border-radius 属性:向 div 元素添加圆角边框:
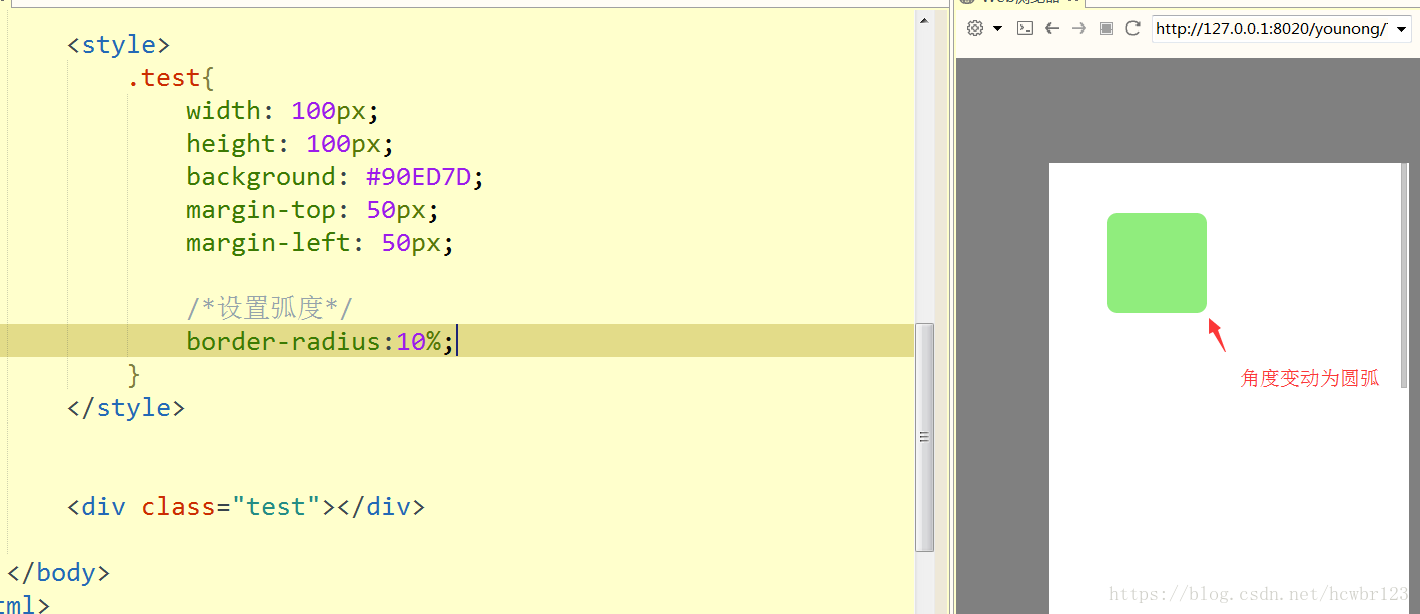
一:首先建立一个div

二:给div设置圆角边框的弧度

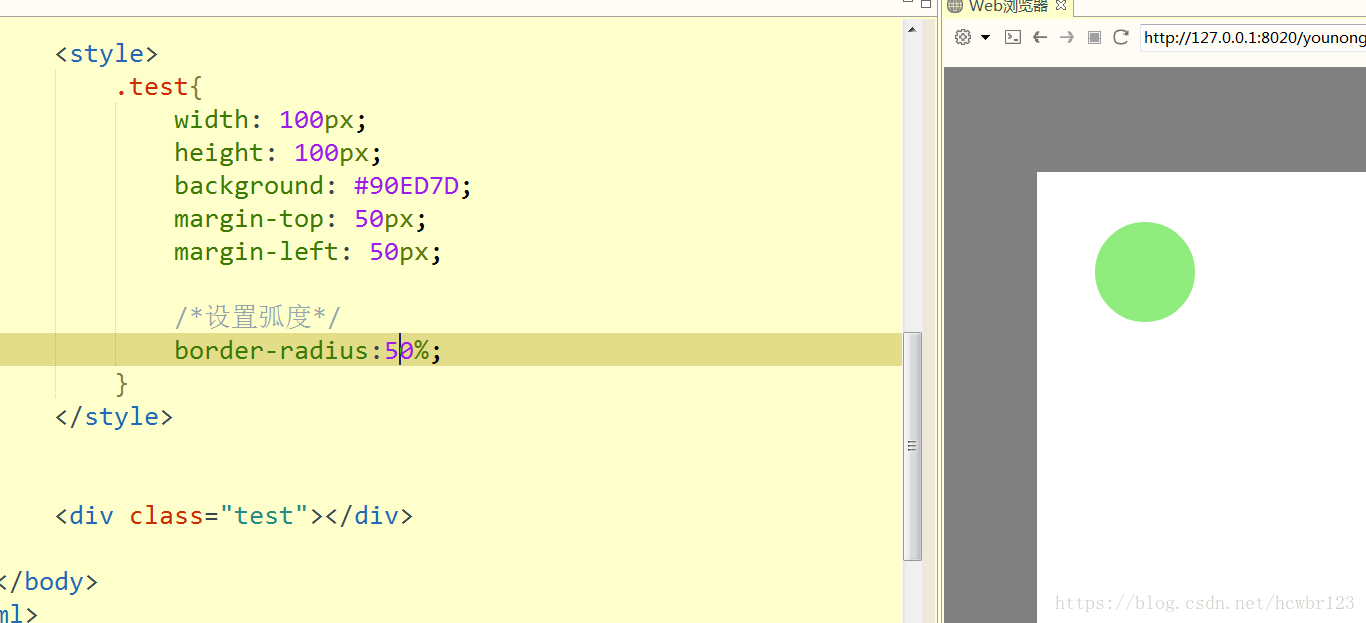
三:给div设置弧度为50%的时候 正方形就会变为圆形

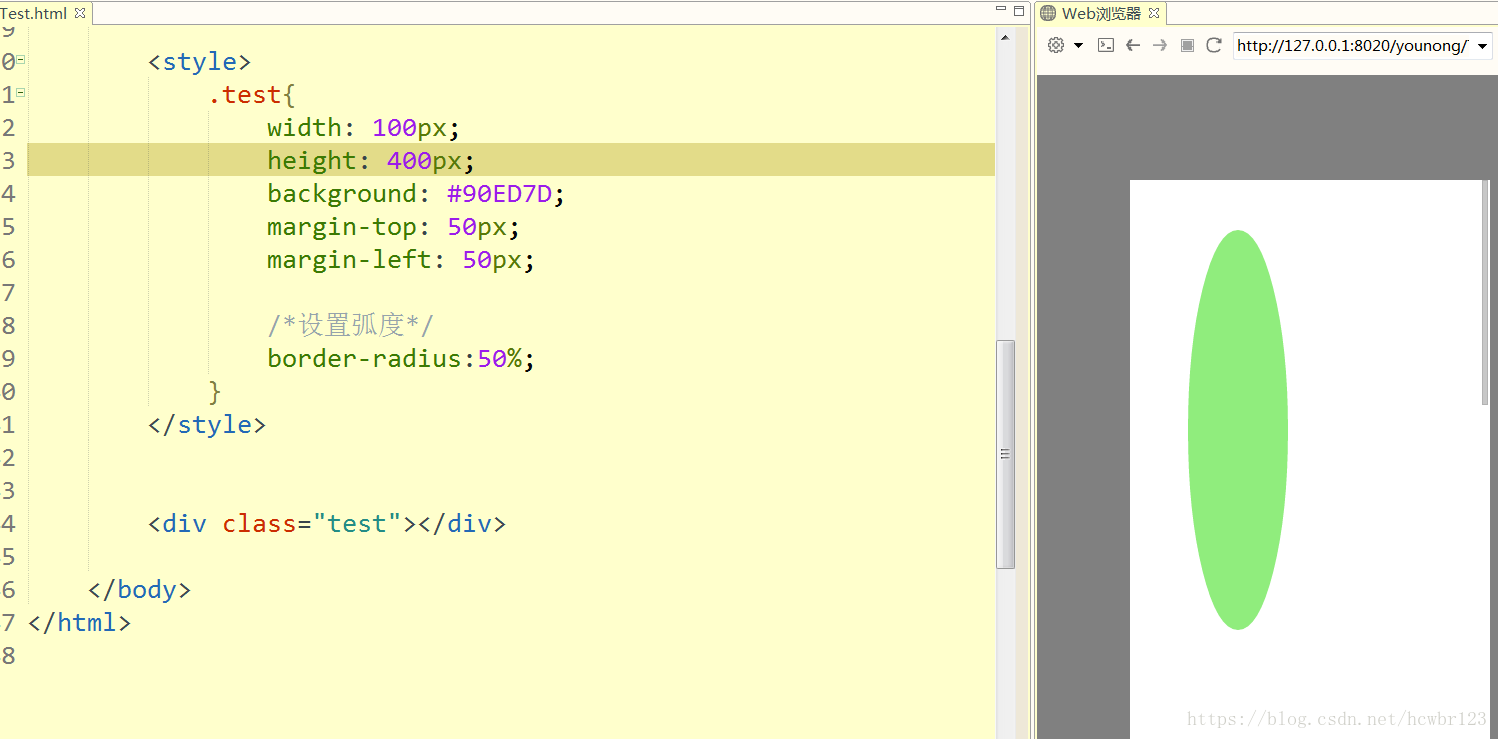
四:如果给长方形设置50%的弧度 就会得到椭圆形

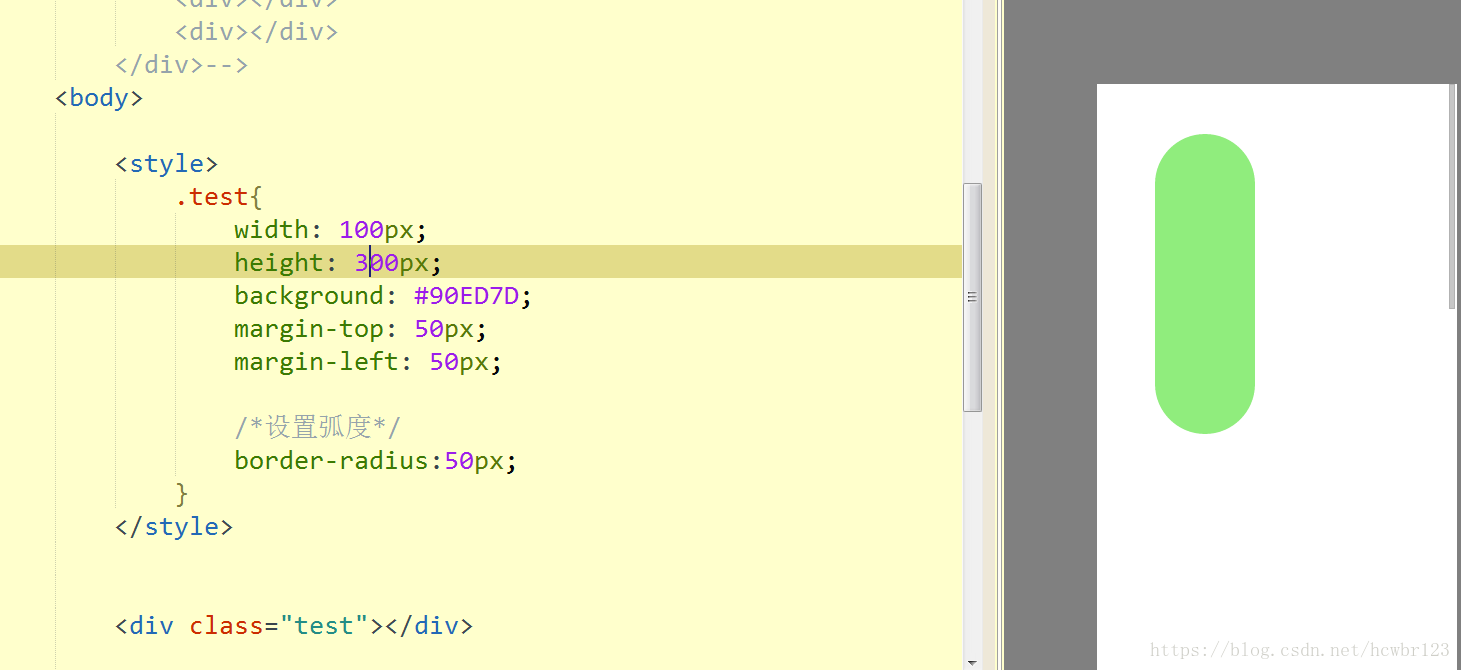
5:如果需要得到中间保持长方形的直线 两边设置为圆弧呢?
就使用像素px进行设置 而不是百分比设置

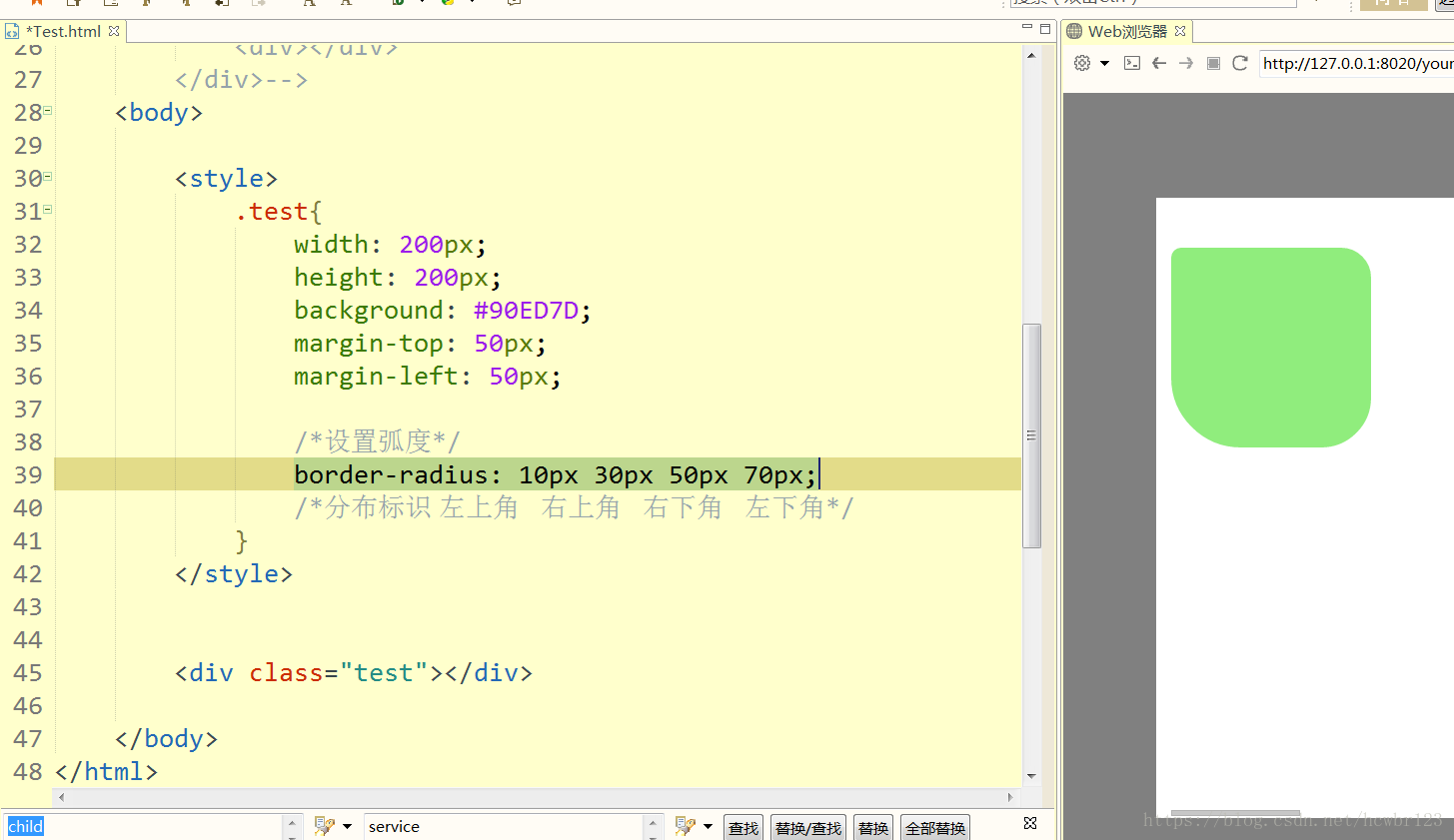
六:一次性标识所有角度进行不一样的设置

七:也可以分别对不同角度进行设置

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
如何使用CSS的border-radius属性设置圆弧的详细内容,希望对您有所帮助,信息来源于网络。