JavaScript数据在不同页面的传递是怎样的
导读:本文共1157字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 网页中,我们常常遇到这种情况,当我们在某个页面输入信息的时候,会跳转到另一个页面,并且会将我们输入的信息传递到另一个页面中,怎样操作呢?今天,我们就来实战一下,比如,现在有两个页面,当我们在一个页面输入用户信息的时候,就会跳转到另一个页面并显示,xx欢迎登录的界面。先来看看设计思路:第一个登录页面,里面有提交表单, action 提交到index.html页面... ...
目录
(为您整理了一些要点),点击可以直达。 网页中,我们常常遇到这种情况,当我们在某个页面输入信息的时候,会跳转到另一个页面,并且会将我们输入的信息传递到另一个页面中,怎样操作呢?
今天,我们就来实战一下,比如,现在有两个页面,当我们在一个页面输入用户信息的时候,就会跳转到另一个页面并显示,xx欢迎登录的界面。
先来看看设计思路:
第一个登录页面,里面有提交表单,
action提交到index.html页面第二个页面,可以使用第一个页面的参数,这样实现了一个数据不同页面之间的传递效果
第二个页面之所以可以使用第一个页面的数据,是利用了URL 里面的
location.search参数在第二个页面中,需要把这个参数提取。
第一步利用
substr去掉 ?第二步 利用split(‘=‘)分割 键 和 值
第一个数组就是键 第二个数组就是值
实现代码为:
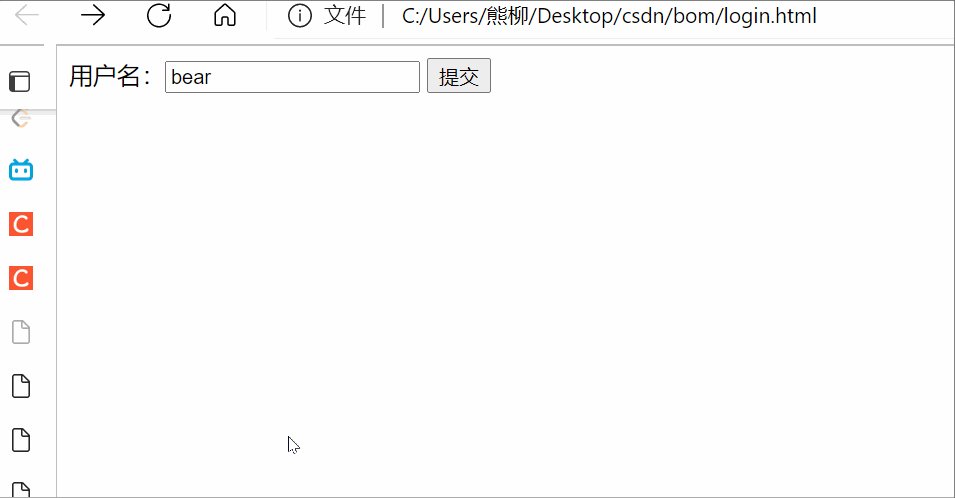
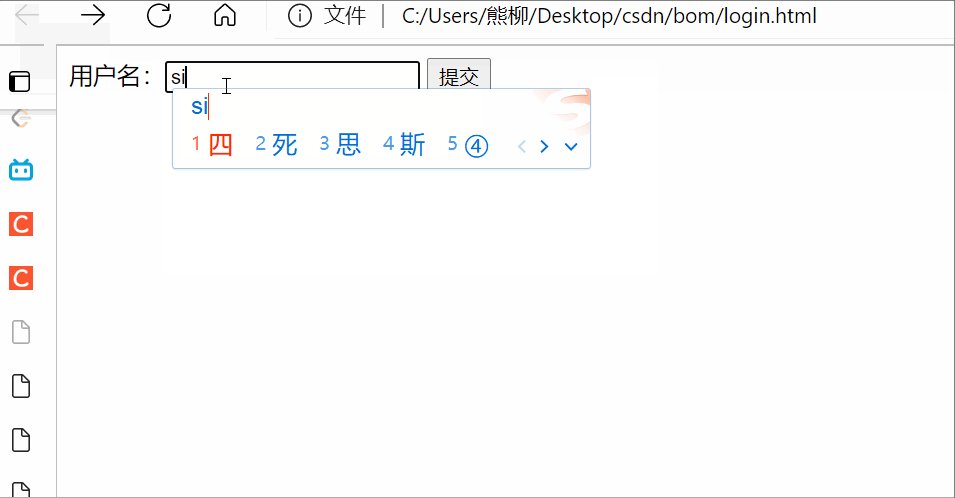
<body><formaction="index.html">用户名:<inputtype="text"name='uname'><inputtype="submit"value="提交"></form></body>
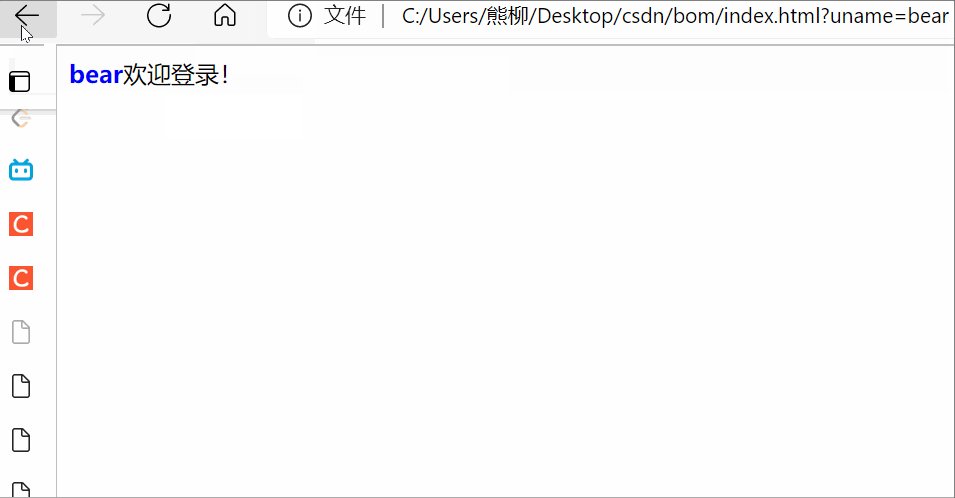
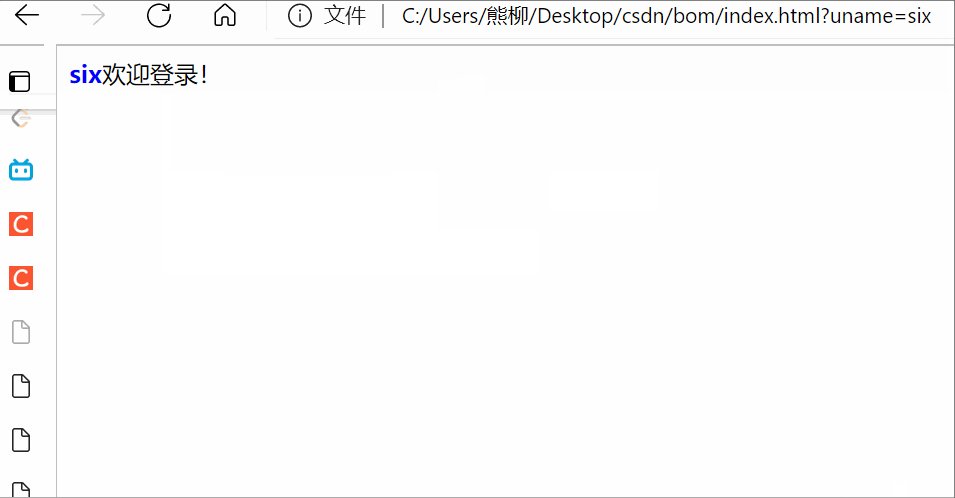
<body><div><span></span>欢迎登录!</div><script>varspan=document.querySelector('span');//获取span标签varmyName=location.search.substr(1);//得到上一个页面输入的参数vararr=myName.split('=');//利用=号分割键和值span.innerHTML=arr[1]+''//将数据传入span</script></body>运行效果为:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">JavaScript数据在不同页面的传递是怎样的的详细内容,希望对您有所帮助,信息来源于网络。