html5中rem指的是什么意思
导读:本文共973.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在html5中,rem是“root em”的缩写,是一个相对长度单位;rem单位作用于非根元素时,相对于根元素字体大小,rem单位作用于根元素字体大小时,相对于其出初始字体大小。本教程操作环境:windows10系统、HTML5版、Dell G3电脑... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在html5中,rem是“root em”的缩写,是一个相对长度单位;rem单位作用于非根元素时,相对于根元素字体大小,rem单位作用于根元素字体大小时,相对于其出初始字体大小。
本教程操作环境:windows10系统、HTML5版、Dell G3电脑。
在html5中,rem是“root em”的缩写,是一个相对长度单位。
相对长度单位指定了一个长度相对于另一个长度的属性。对于不同的设备相对长度更适用。
rem 是根 em(root em)的缩写,rem作用于非根元素时,相对于根元素字体大小;rem作用于根元素字体大小时,相对于其出初始字体大小。
相对于根元素(即html元素)font-size计算值的倍数
示例如下:
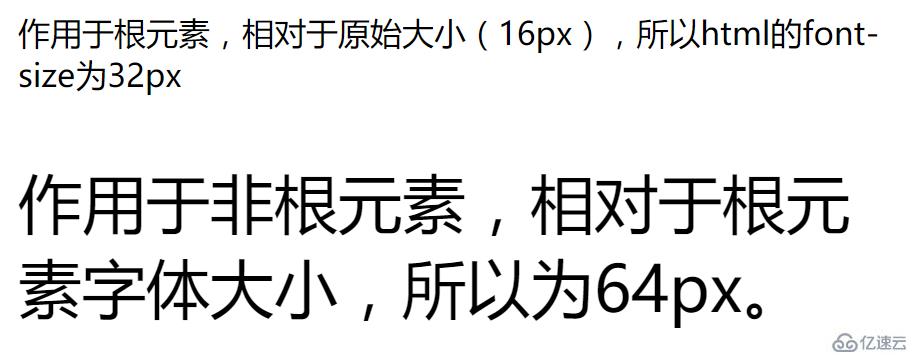
<html><head><metacharset="utf-8"><title>123</title><style>/*作用于根元素,相对于原始大小(16px),所以html的font-size为32px*/html{font-size:2rem}/*作用于非根元素,相对于根元素字体大小,所以为64px*/p{font-size:2rem}</style></head><body>作用于根元素,相对于原始大小(16px),所以html的font-size为32px<p>作用于非根元素,相对于根元素字体大小,所以为64px。</p></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
html5中rem指的是什么意思的详细内容,希望对您有所帮助,信息来源于网络。