OpenCV如何利用手势识别实现虚拟拖放效果
导读:本文共1894字符,通常情况下阅读需要6分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 第一步通过opencv设置显示框和调用摄像头显示当前画面importcv2cap=cv2.VideoCapture(0)cap.set(3,1280)cap.set(4,720)whileTrue:succes,img=cap.read()cv2.imshow("Image",img)cv2.waitKey(1)第二步在当前... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。第一步
通过opencv设置显示框和调用摄像头显示当前画面
importcv2cap=cv2.VideoCapture(0)cap.set(3,1280)cap.set(4,720)whileTrue:succes,img=cap.read()cv2.imshow("Image",img)cv2.waitKey(1)第二步
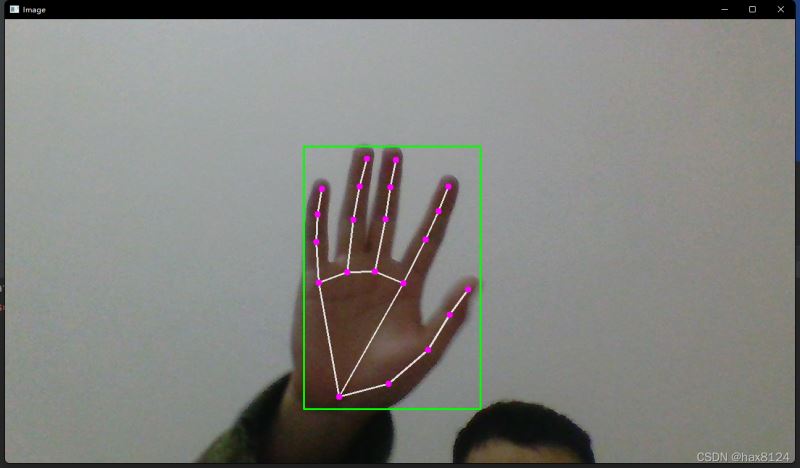
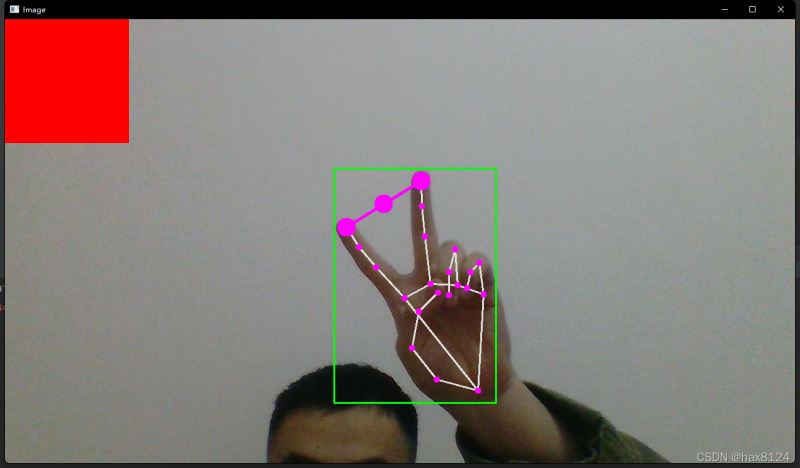
在当前画面中找到手,本文将使用cv zone中的手跟踪模块
fromcvzone.HandTrackingModuleimportHandDetectordetector=HandDetector(detectionCon=0.8)#更改了默认的置信度,让其检测更加准确
找到手的完整代码
importcv2fromcvzone.HandTrackingModuleimportHandDetectorcap=cv2.VideoCapture(0)cap.set(3,1280)cap.set(4,720)detector=HandDetector(detectionCon=0.8)whileTrue:succes,img=cap.read()detector.findHands(img)lmList,_=detector.findPosition(img)cv2.imshow("Image",img)cv2.waitKey(1)
第三步
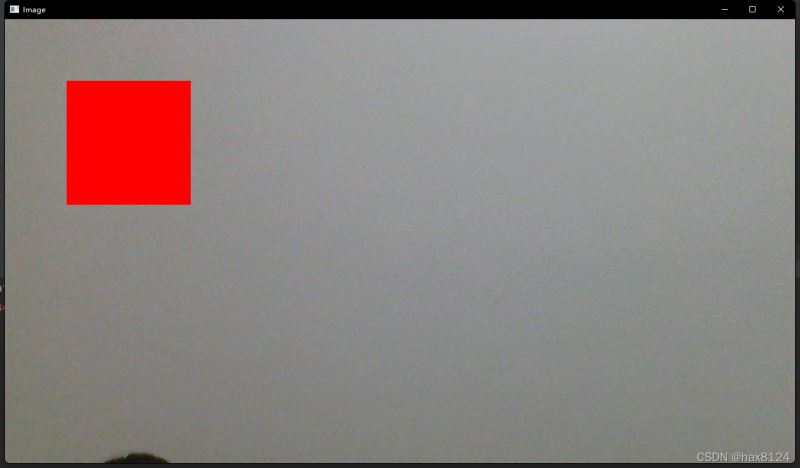
第三步首先创建一个方块
cv2.rectangle(img,(100,100),(300,300),(0,0,255),cv2.FILLED)

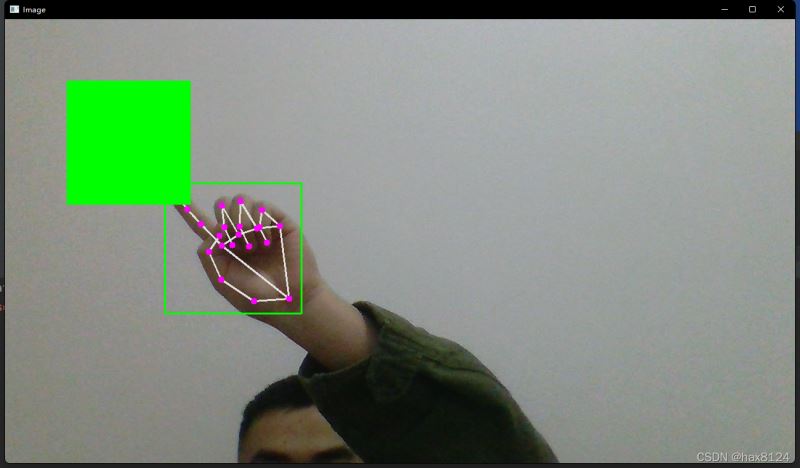
然后检测我们的食指有没有进入到这个方框中,如果进入的话,这个方框就改变颜色
iflmList:cursor=lmList[8]if100<cursor[0]<300and100<cursor[1]<300:colorR=0,255,0else:colorR=0,0,255cv2.rectangle(img,(100,100),(300,300),colorR,cv2.FILLED)

然后检测我们是否点击这个方框
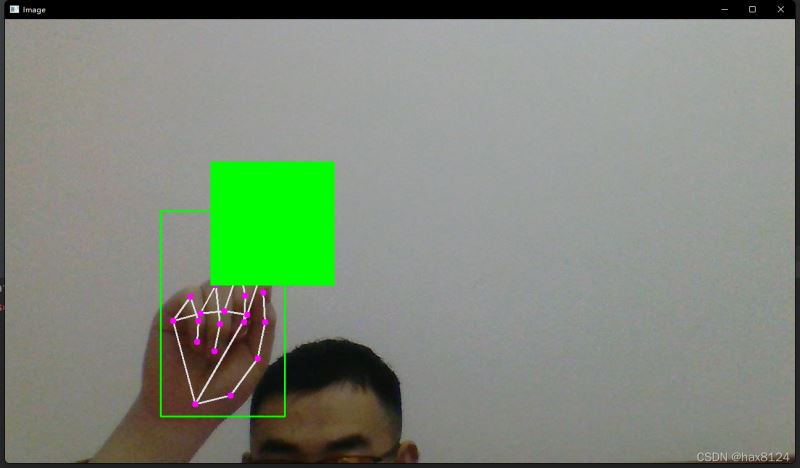
当我们食指的之间在这个方框的中心,就会跟随为我们的指尖运动。

但是这样的话,我们不想这个方块跟随我,我就得很快的将手移开,不是很方便。
所以我们要模拟鼠标点击确定是否选中它,所以我们就在加入了一根中指来作为判断,那判断的依据就是中指和食指指尖的距离。
l,_,_=detector.findDistance(8,12,img)

假设俩指尖的距离小于30就选中,大于30就取消
ifl<30:cursor=lmList[8]ifcx-w//2<cursor[0]<cx+w//2andcy-h//2<cursor[1]<cy+h//2:colorR=0,255,0cx,cy=cursorelse:colorR=0,0,255
完整代码
importcv2fromcvzone.HandTrackingModuleimportHandDetectorcap=cv2.VideoCapture(0)cap.set(3,1280)cap.set(4,720)colorR=(0,0,255)detector=HandDetector(detectionCon=0.8)cx,cy,w,h=100,100,200,200whileTrue:succes,img=cap.read()img=cv2.flip(img,1)detector.findHands(img)lmList,_=detector.findPosition(img)iflmList:l,_,_=detector.findDistance(8,12,img)print(l)ifl<30:cursor=lmList[8]ifcx-w//2<cursor[0]<cx+w//2andcy-h//2<cursor[1]<cy+h//2:colorR=0,255,0cx,cy=cursorelse:colorR=0,0,255cv2.rectangle(img,(cx-w//2,cy-h//2),(cx+w//2,cy+h//2),colorR,cv2.FILLED)cv2.imshow("Image",img)cv2.waitKey(1) </div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
OpenCV如何利用手势识别实现虚拟拖放效果的详细内容,希望对您有所帮助,信息来源于网络。