Jspxcms页面静态化怎么设置
导读:本文共1618.5字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 生成静态页是提高网站访问速度的办法之一。静态页面不需要tomcat等servlet容器解析,直接由apache或nginx等web服务器发送html页面给浏览器,从而提高了网站访问速度,减轻服务器压力。静态页可以在栏目中设置,也可以在模型中设置。如果栏目没有设置静态页相关属性,则读取对应模型的静态页设置。1.1 栏目静态页设置进入栏目修改界面,可以看到静态页相关... ...
目录
(为您整理了一些要点),点击可以直达。生成静态页是提高网站访问速度的办法之一。静态页面不需要tomcat等servlet容器解析,直接由apache或nginx等web服务器发送html页面给浏览器,从而提高了网站访问速度,减轻服务器压力。
静态页可以在栏目中设置,也可以在模型中设置。如果栏目没有设置静态页相关属性,则读取对应模型的静态页设置。
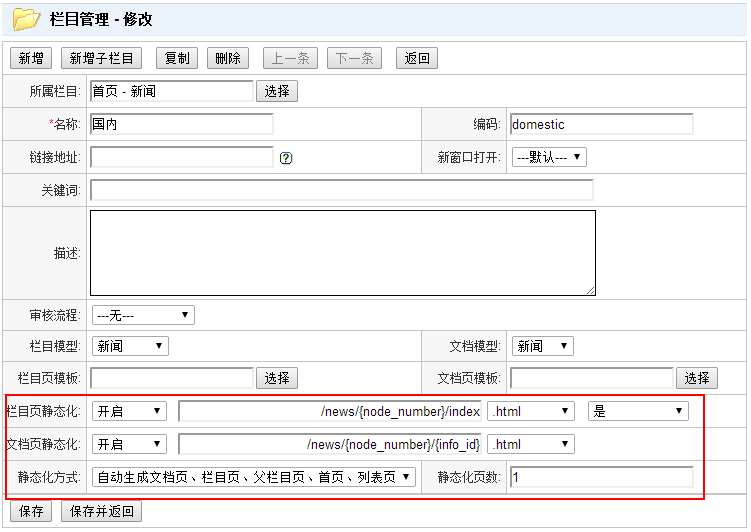
1.1 栏目静态页设置
进入栏目修改界面,可以看到静态页相关设置。如没有相关字段,可以到相应模型的系统字段中配置。
静态页设置包括栏目页静态页和文档页静态页,可以分别开启或关闭。
路径变量
Ø 栏目ID:{node_id}
Ø 栏目代码:{node_number}
Ø 文档ID:{info_id}
Ø 年:{year}
Ø 月:{month}
Ø 日:{day}

默认文档:是或否。如是默认文档,则url地址以斜杠结尾,不显示文件名称和后缀。如:/news/domestic/,否则url地址为:/news/domestic/index.html。
静态化方式:在新增文档时,是否会自动触发生成或更新相关页面。
静态化页数:指栏目列表页的页数。在数据量较大的时候,列表页通常会很多页,如有一万条数据,每页20条,则会有500页。如果每次添加一篇文档,即触发更新500页的静态页,需要大量时间。此时可以设置静态化页数,如自动触发生成列表页,建议静态化页数为1页,不超过3页。设置静态化页数之后,前n页为静态地址,后n页为动态地址。由于列表页的访问者通常只会访问前3页,此方法可合理的解决访问速度与生成静态页耗时的问题。
1.2 模型静态页设置
除了在栏目里设置静态页,还可以在模型里设置静态页。且在栏目里为设置的相关属性,均会读取对应模型的相关设置。
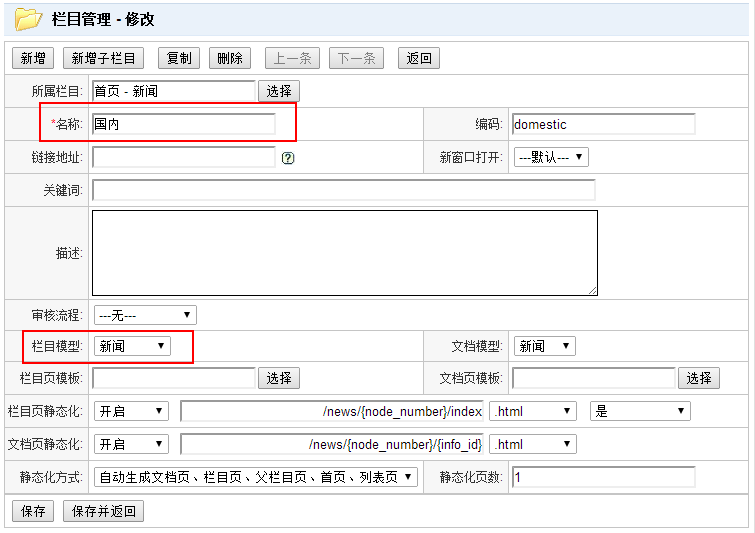
1.2.1 栏目的模型
在栏目修改界面,可以看到栏目的模型。

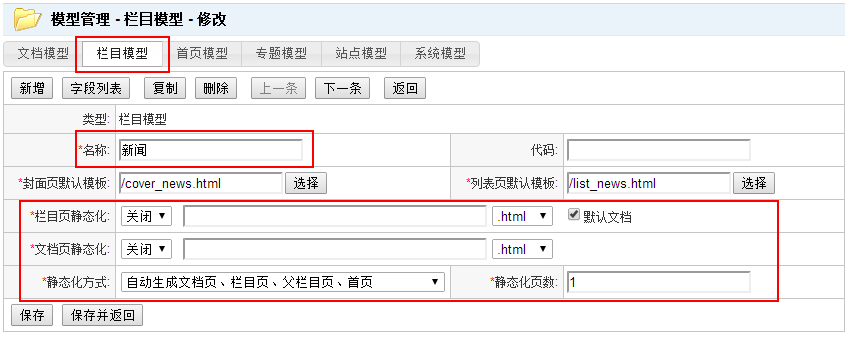
1.2.2 设置静态页
然后到“系统”-“模型管理”-“栏目模型”中找到相应的模型,点“修改”。

在栏目模型修改界面,可以看到相应的静态页设置,相关设置的意义与栏目中的相同。

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">Jspxcms页面静态化怎么设置的详细内容,希望对您有所帮助,信息来源于网络。