HTML如何设置td内容居中
导读:本文共1065字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 设置方法:1、利用align属性,语法“<td align="center">...</td>”;2、利用style属性添加居中对齐样式,语法“<td style="text-align: ... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
设置方法:1、利用align属性,语法“<td align="center">...</td>”;2、利用style属性添加居中对齐样式,语法“<td style="text-align: center;">...</td>”。
本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
HTML设置td内容居中
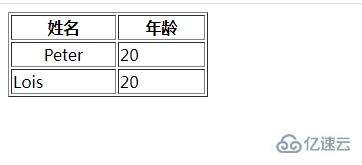
1、利用align属性
align 属性规定单元格中内容的水平对齐方式。当属性值为“center”,设置居中对齐内容。
<tableborder="1"width="200"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <tdalign="center">Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr></table>

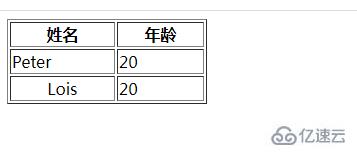
2、利用style属性添加居中对齐样式
<tableborder="1"width="200"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <tdstyle="text-align:center;">Lois</td> <td>20</td> </tr></table>

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
HTML如何设置td内容居中的详细内容,希望对您有所帮助,信息来源于网络。