css3中怎么连接class
导读:本文共940字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在css3中,可以利用“.class”选择器连接class,该选择器用于选取带有指定类(class)的元素,选中指定元素后就可以设置选中元素的样式,语法为“.class{css样式代码;}”。本教程操作环境:windows10系统、CSS3&... ...
音频解说
目录
(为您整理了一些要点),点击可以直达。
在css3中,可以利用“.class”选择器连接class,该选择器用于选取带有指定类(class)的元素,选中指定元素后就可以设置选中元素的样式,语法为“.class{css样式代码;}”。
本教程操作环境:windows10系统、CSS3&&HTML5版、Dell G3电脑。
css3中用什么连接class
.class 选择器选取带有指定类 (class) 的元素。
类选择器允许以一种独立于文档元素的方式来指定样式。
该选择器可以单独使用,也可以与其他元素结合使用。
提示:只有适当地标记文档后,才能使用这些选择器,所以使用这两种选择器通常需要先做一些构想和计划。
要应用样式而不考虑具体设计的元素,最常用的方法就是使用类选择器。
The .class选择器是指定类的所有元素的样式。
示例如下:
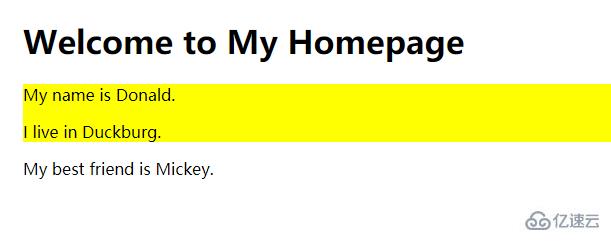
<html><head><style>.intro{background-color:yellow;}</style></head><body><h2>WelcometoMyHomepage</h2><divclass="intro"><p>MynameisDonald.</p><p>IliveinDuckburg.</p></div><p>MybestfriendisMickey.</p></body></html>输出结果:

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
css3中怎么连接class的详细内容,希望对您有所帮助,信息来源于网络。