css的background-color属性如何使用
导读:本文共960.5字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: CSSbackground-color属性 作用:设置元素的背景颜色。 background-color:颜色值; 说明:background-color属性为元素设置一种纯色背景。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透... ...
目录
(为您整理了一些要点),点击可以直达。CSSbackground-color属性
作用:设置元素的背景颜色。
background-color:颜色值;
说明:background-color属性为元素设置一种纯色背景。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
提示:使用背景色和文本颜色,使文本易于阅读。
CSSbackground-color属性的使用示例
<!DOCTYPEhtml>
<html>
<head>
<metacharset="utf-8">
<styletype="text/css">
body{background-color:yellow}
h2{background-color:#00ff00}
h3{background-color:transparent}
p{background-color:rgb(250,0,255)}
p.no2{background-color:gray;padding:20px;}
</style>
</head>
<body>
<h2>这是标题1</h2>
<h3>这是标题2</h3>
<p>这是段落</p>
<pclass="no2">这个段落设置了内边距。</p>
</body>
</html>
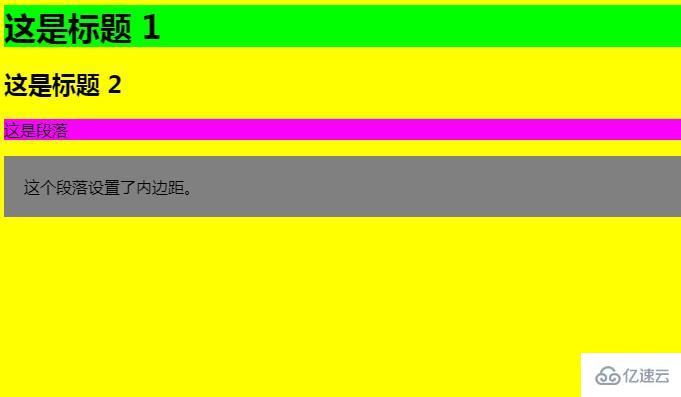
效果图:
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">css的background-color属性如何使用的详细内容,希望对您有所帮助,信息来源于网络。