CSS div内放长英文字母或长数字自动换行的方法
导读:本文共1268字符,通常情况下阅读需要4分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 在div css组织中,遇到延续英文字母或连续数字在div、p、h3、h2等盒子里排成一排透露表现不会自动随盒子宽度限制而主动换行。这里CSS5为各人先容应用css样式简单实现DIV内放字母英文或数字积极换行。 固然中翰墨在DIV或任意盒子中均会被动换行不重要CSS花式实现,只有间断的字母或数字会涌现不自动换行问题,以是紧要CSS打点。 ... ...
目录
(为您整理了一些要点),点击可以直达。在div css组织中,遇到延续英文字母或连续数字在div、p、h3、h2等盒子里排成一排透露表现不会自动随盒子宽度限制而主动换行。这里CSS5为各人先容应用css样式简单实现DIV内放字母英文或数字积极换行。
固然中翰墨在DIV或任意盒子中均会被动换行不重要CSS花式实现,只有间断的字母或数字会涌现不自动换行问题,以是紧要CSS打点。

但一般很少泛起在一个盒子里一排排不完的连气儿不竭的字母或数字,虽然涌现即可运用下列CSS DIV教程来计划。
一、CSS企图
word-wrap:break-word
评释:应用break-word时,是将强逼换行。
兼容各版本IE涉猎器,兼容谷歌浏览器。
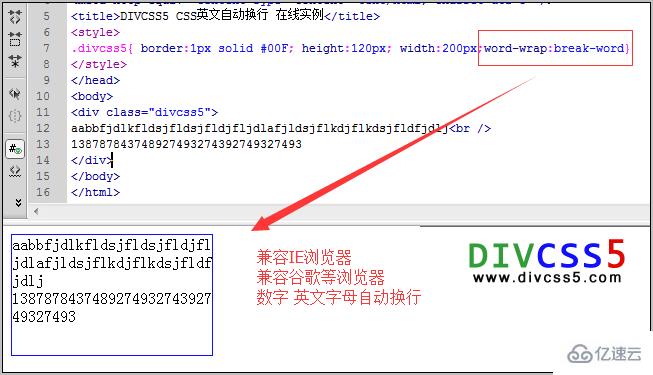
二、CSS踊跃换行实例代码与成果截图
1、残缺HTML+CSS代码
<!DOCTYPEhtml>
<htmlxmlns="http://www.w3.org/1999/xhtml">
<head>
<metahttp-equiv="Content-Type"content="text/html;charset=utf-8"/>
<title>CSS5CSS英文积极换行在线实例</title>
<style>
.CSS5{border:1pxsolid#00F;height:120px;width:200px;word-wrap:break-word}
</style>
</head>
<body>
<divclass="CSS5">
aabbfjdlkfldsjfldsjfldjfljdlafjldsjflkdjflkdsjfldfjdlj<br/>
138787843748927493274392749327493
</div>
</body>
</html>
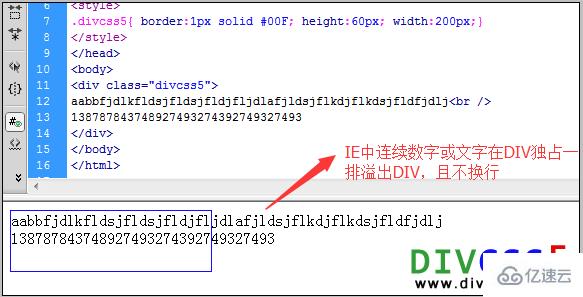
2、实例成就截图

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">CSS div内放长英文字母或长数字自动换行的方法的详细内容,希望对您有所帮助,信息来源于网络。