DIV CSS margin-right原理与用法是什么
导读:本文共1563字符,通常情况下阅读需要5分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: DIV CSS margin-right设置对象盒子右边外边距(间距)1、margin-right作用:盒子对象设置此样式后,此对象边框外将靠右产生距离2、margin-right语法:margin-right:10px 设置对象右侧外间距为10px3、margin-right示意图设置margin-right效果示意图1和2两个盒子未设置margin样式,当给... ...
目录
(为您整理了一些要点),点击可以直达。DIV CSS margin-right设置对象盒子右边外边距(间距)
1、margin-right作用:盒子对象设置此样式后,此对象边框外将靠右产生距离
2、margin-right语法:
margin-right:10px 设置对象右侧外间距为10px
3、margin-right示意图

设置margin-right效果示意图
1和2两个盒子未设置margin样式,当给予3设置margin-right值后出现3和4之间产生间距。
4、css margin-right实例
为了观察效果,首先DIVCSS5设置两个DIV盒子分别加上相同宽度、高度、边框等样式,为了让DIV并排设置div浮动float:left靠左观察两个盒子情况,然后再对第一个盒子加上margin-right:15px看看效果。
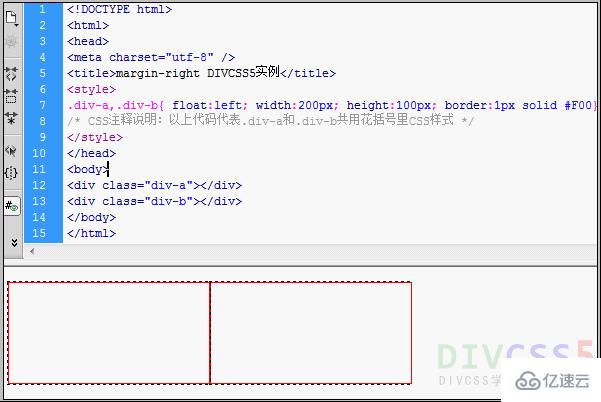
1)、未添加margin样式完整HTML+CSS代码
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>margin-rightDIVCSS5实例</title><style>.div-a,.div-b{float:left;width:200px;height:100px;border:1pxsolid#F00}/*CSS注释说明:以上代码代表.div-a和.div-b共用花括号里CSS样式*/</style></head><body><divclass="div-a"></div><divclass="div-b"></div></body></html>2)、未添加margin-right效果截图

未设置div margin-right效果截图
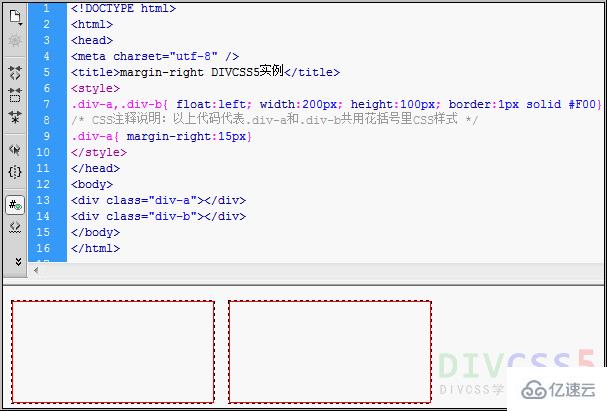
3)、对".div-a"设置margin-right样式代码
<!DOCTYPEhtml><html><head><metacharset="utf-8"/><title>margin-rightDIVCSS5实例</title><style>.div-a,.div-b{float:left;width:200px;height:100px;border:1pxsolid#F00}/*CSS注释说明:以上代码代表.div-a和.div-b共用花括号里CSS样式*/.div-a{margin-right:15px}</style></head><body><divclass="div-a"></div><divclass="div-b"></div></body></html>4)、对".div-a"设置margin-right样式效果截图

设置margin-right效果截图
从以上实例效果截图对“.div-a”设置margin-right样式可以实现盒子间距效果。
css的全称是什么
css的全称是Cascading Style Sheets(层叠样式表),它是一种用来表现HTML或XML等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">DIV CSS margin-right原理与用法是什么的详细内容,希望对您有所帮助,信息来源于网络。