js对象和事件的示例分析
导读:本文共2325.5字符,通常情况下阅读需要8分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 1.内置对象1.1 String1.2Math1.3Date说明2.对象2.1 对象的创建JS创建自定义对象,主要通过三种方式:字面量形式创建对象,通过new object对象创建,通过object对象的create方法创建对象。2.1.1字面量形式创建2.1.2new object 创建2.1.3object对象的create方法3.对象的序列化和反序列化4.... ...
音频解说
目录
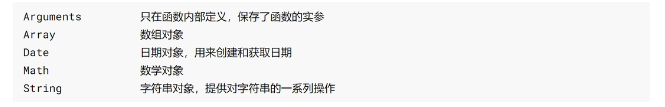
(为您整理了一些要点),点击可以直达。1.内置对象

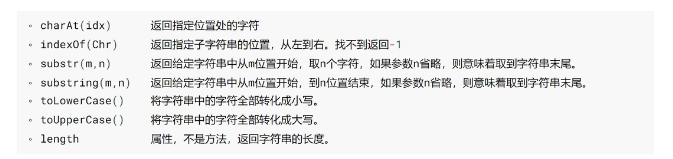
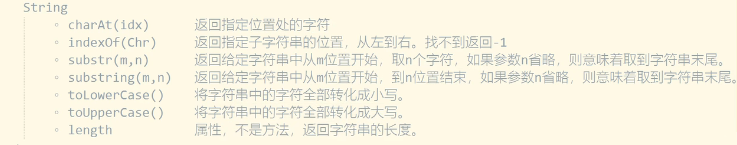
1.1 String

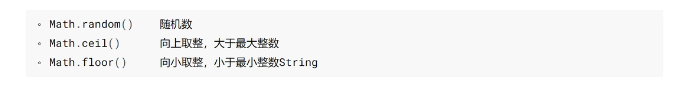
1.2Math

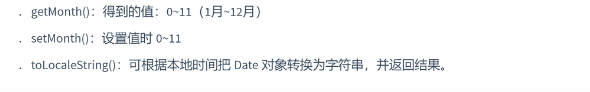
1.3Date

说明


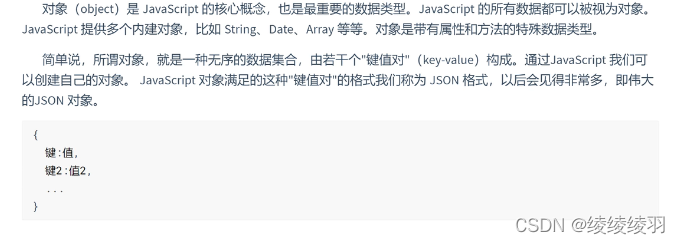
2.对象

2.1 对象的创建
JS创建自定义对象,主要通过三种方式:字面量形式创建对象,通过new object对象创建,通过object对象的create方法创建对象。
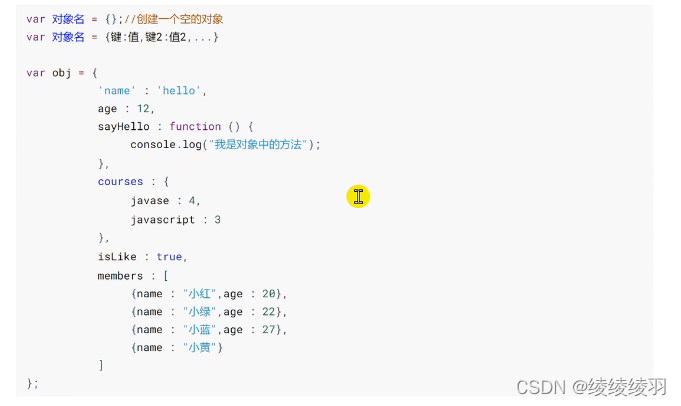
2.1.1字面量形式创建

2.1.2new object 创建

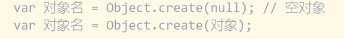
2.1.3object对象的create方法

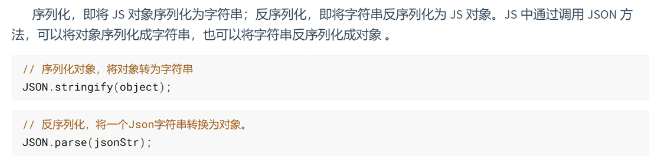
3.对象的序列化和反序列化

4.this

4.1在函数中使用this

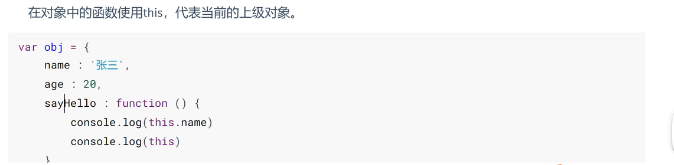
4.2在对象中使用this

5.事件
5.1事件

5.2作用

5.3事件中的几个名词

5.4事件类型

常用事件:

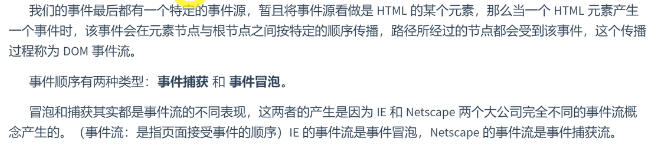
6.事件流和事件模型

6.1事件冒泡

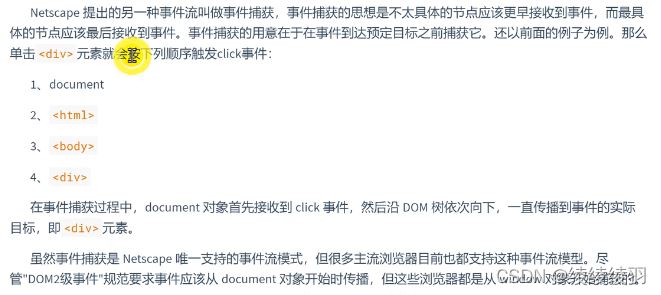
6.2事件捕获

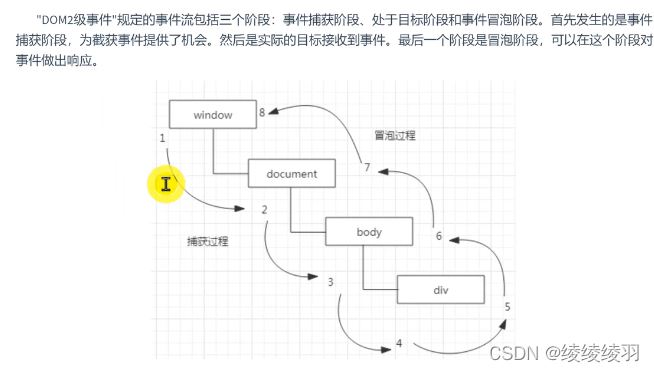
6.3DOM事件流

7.事件处理程序

7.1.HTML事件处理程序

7.2.DOM0 级事件处理程序

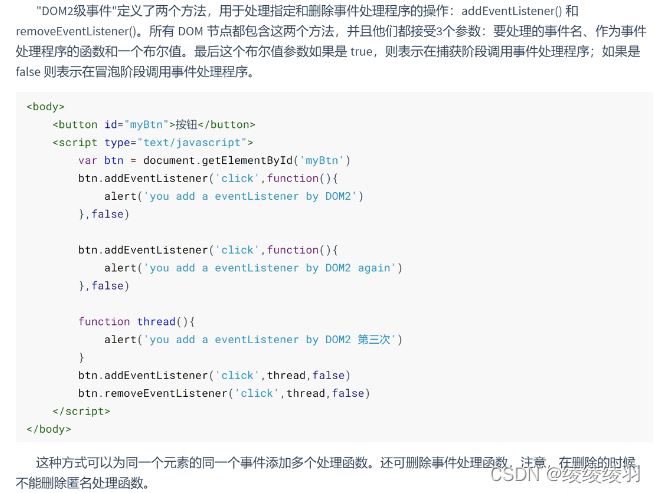
7.3.DOM2级事件处理程序

</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">本文:
js对象和事件的示例分析的详细内容,希望对您有所帮助,信息来源于网络。