小程序加载图片失败,默认图片的替换方法
导读:本文共858字符,通常情况下阅读需要3分钟。同时您也可以点击右侧朗读,来听本文内容。按键盘←(左) →(右) 方向键可以翻页。
摘要: 需求前端请求后台的接口的时候回,数据会返回图片的url地址,但是有的时候可能是数据字段的错误,或者是返回的链接中信息是404,那么前端这边怎么处理。大致思路:我们会在data数据中得到一个list一样的图片数据,或者你可以当成接口返回的数据结构,然后我们循环整个数据的时候会在image标签找不到资源的时候error事件,我们就会得到一个失败实例的方法,然后我... ...
目录
(为您整理了一些要点),点击可以直达。需求
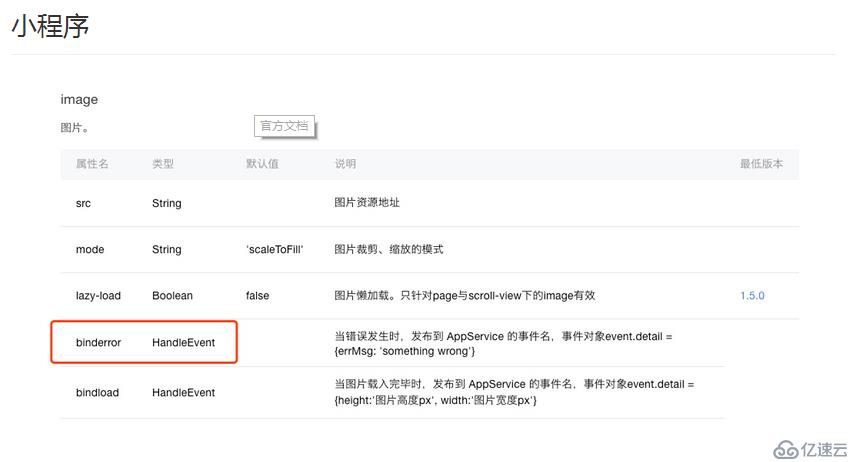
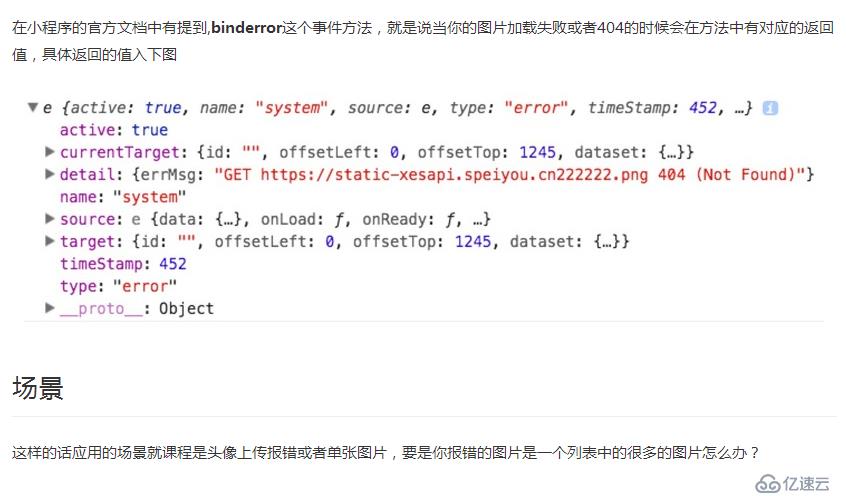
前端请求后台的接口的时候回,数据会返回图片的url地址,但是有的时候可能是数据字段的错误,或者是返回的链接中信息是404,那么前端这边怎么处理。



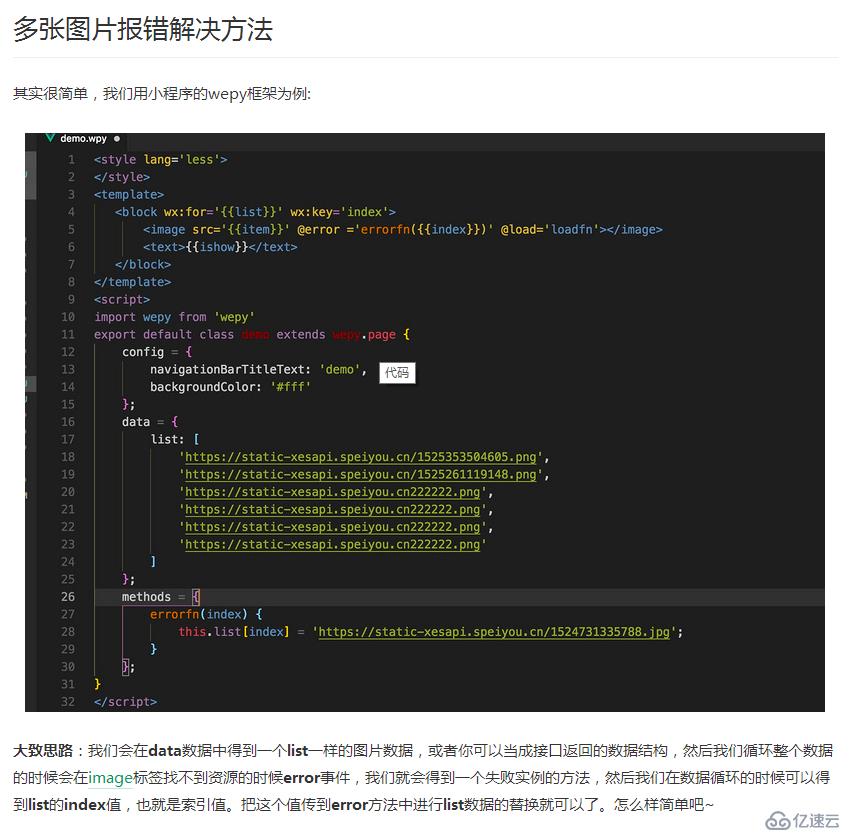
大致思路:我们会在data数据中得到一个list一样的图片数据,或者你可以当成接口返回的数据结构,然后我们循环整个数据的时候会在image标签找不到资源的时候error事件,我们就会得到一个失败实例的方法,然后我们在数据循环的时候可以得到list的index值,也就是索引值。把这个值传到error方法中进行list数据的替换就可以了。怎么样简单吧~
其他
因为小程序比较特殊,就拿H5为例,其实在原生的HTML标签中是有这个onerror这个方法的。
<img src="404" width="60" height="60" onerror="this.src='默认报错替换的图片'>
</div> <div class="zixun-tj-product adv-bottom"></div> </div> </div> <div class="prve-next-news">小程序加载图片失败,默认图片的替换方法的详细内容,希望对您有所帮助,信息来源于网络。